
Googleカスタム検索のダサダサな検索Boxを好きなデザインにする方法
Googleカスタム検索とは
Googleでサイト内検索ができる小窓を自分のウェブサイトに設置できるサービスです。
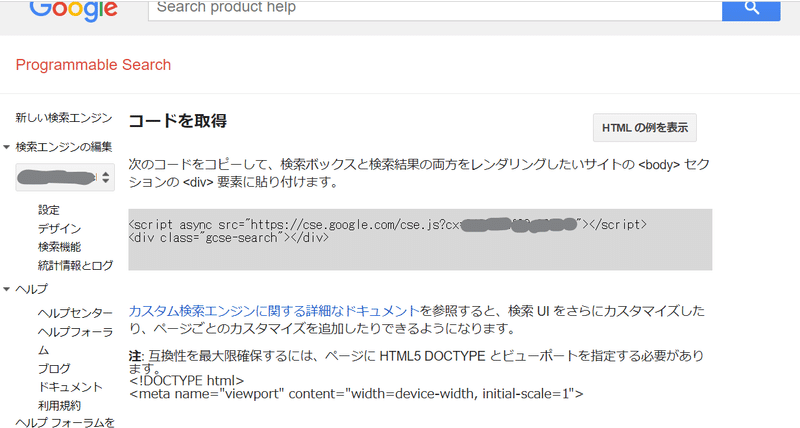
Googleアカウントにログインして下記ページから登録を行います
https://cse.google.com/cse/all
そして取得したJavascriptコードを、自サイトのHTMLソースの検索ボックスを設置したい位置に貼りつけます。

こちらが張り付けた例

いまいちだ
一応テーマとかあったり、各パーツの色だけ変更できるんですが、もうそんな問題じゃないです。
Googleカスタム検索を好きなデザインに変更する!
この検索ボックスはテーブル組(!)なのでCSSを上書きしても限界があります。
頑張ってCSSを駆使して何とかしているブログなどもありましたが、やだ、もっと素敵にしたいんです。
なんとやりかたは超簡単でした。
普通に好きにinputなどを設置して、パラメーターでカスタムキーを入れるだけでした。
<form id="cse-search-box" action="https://google.com/cse">
<input type="hidden" name="cx" value="xxxxxxxxxxxxxxxxxxxxxxxxxxxxx" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="31" placeholder="Googleカスタム検索" />
<input type="submit" name="sa" value=" ">
</form>※「xxxxxxxxxxxxxxxxxxxxxxxxxxxxx」の部分には、カスタム検索設定から取得したコードの中の「CX」の値を入れてください。
そして素敵なデザインとCSSを適用すれば…

スタイリッシュ!!!!
以上です。簡単でした。
注意事項
単純に検索して、結果ページをGoogleに飛ばす場合はこの方法がつかえますが、サイト内に結果を表示したり、オートコンプリート機能を使いたい場合はこの方法は使えませんのでご注意ください。
この記事が気に入ったらサポートをしてみませんか?
