
前回の記事まででVCCW環境の前提となるVirtualBoxとVagrantをインストールできました。
いよいよVCCWを使ったWordPressのローカル環境を構築します。
VCCWのファイルをダウンロードする
WordPressの開発環境であるVCCWは、公式サイト上から圧縮ファイルをダウンロードするか、またはGitのリポジトリからクローンしてくるという方法があります。今回は前者の方法で進めてみます。
-
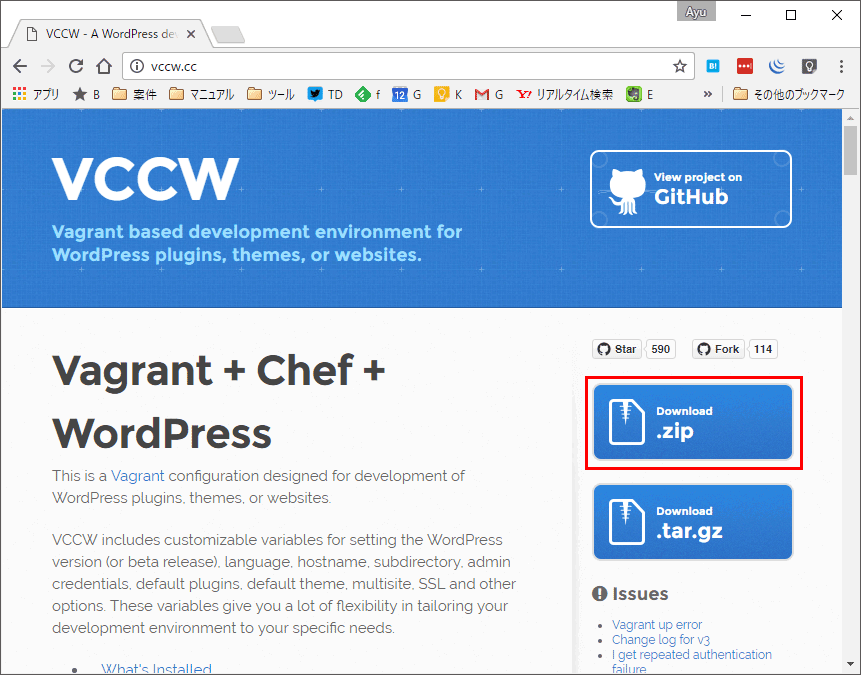
公式サイトにアクセスしてzipファイルをダウンロード。

-
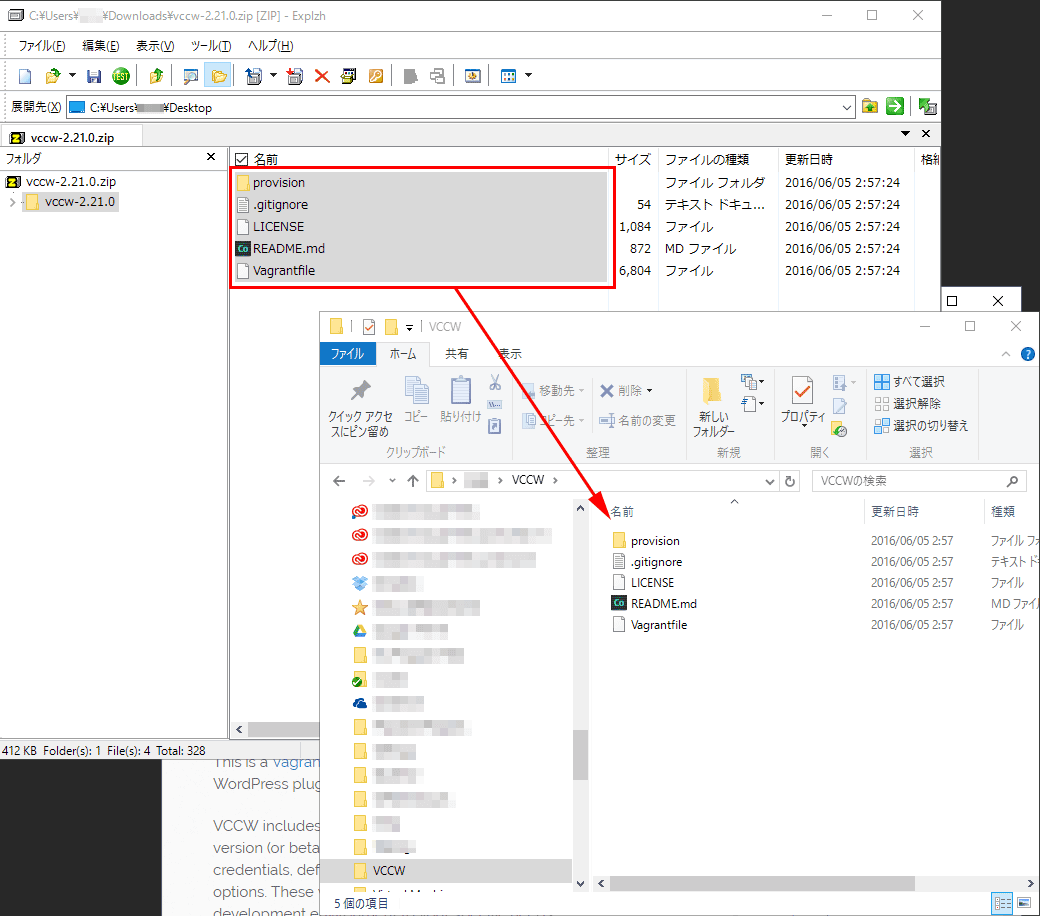
ダウンロードしてきたzipファイルの「vccw-2.21.0」フォルダの中身を、作業用のフォルダに展開。

site.ymlファイルを設置してWordPressの構築内容を設定
ダウンロードしてきたVCCWのファイルをそのまま使ってもいいんですが、「site.yml」というファイルを使うと、構築するWordPress環境のホスト名やIPアドレス、言語やAdminユーザー、プラグインなどを予め指定することが可能です。今回はホスト名と言語の設定をしておきます。
※デフォルトのホスト名はvccw.devなんですが、そのままだと動かないことがあったので、念の為に変更します。
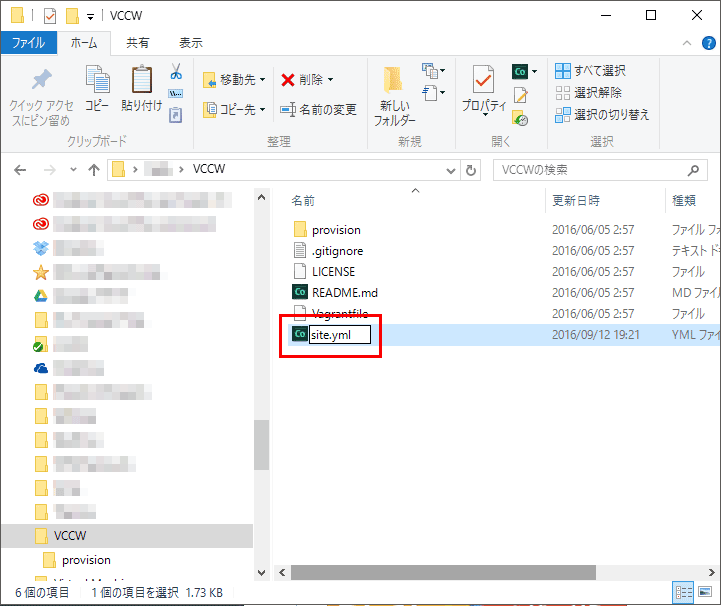
- 「provision」フォルダの中にある「default.yml」ファイルをコピーして、「site.yml」というファイル名で、作業用フォルダ(=provisionフォルダの一つ上の階層のフォルダ)にペースト。

-
「site.yml」ファイルを開き、「hostname」を「vccw.local」に、「lang」を「ja」に変更して保存。
# # Network Settings # hostname: vccw.local ip: 192.168.33.10 sync_folder: 'www/wordpress' # # WordPress Settings # version: latest lang: ja title: Welcome to the VCCW multisite: false rewrite_structure: /archives/%post_id%
VCCW仮想環境を構築
いよいよVCCW環境を構築します。
-
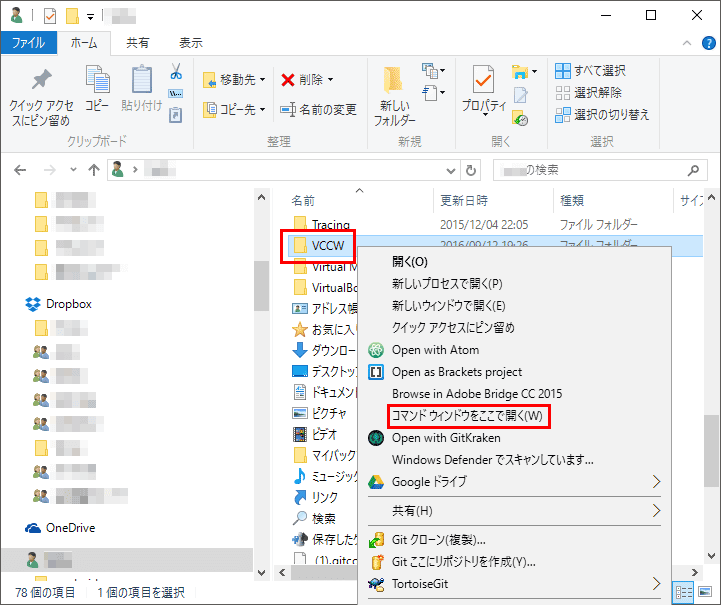
作業用フォルダを「Shiftキーを押しながら右クリック」し、「コマンド ウィンドウをここで開く(W)」をクリック。

※こうすることで、作業用フォルダが選択された状態でコマンドプロンプトが開きます。 -
以下のコマンドを実行。
vagrant up
-
初回の実行時は環境構築に10分前後時間がかかります。以下のように表示されたら環境構築完了!
==> vccw.local: Chef Client finished, 60/235 resources updated in 526.211145043 seconds
VCCW仮想環境をブラウザで開く
さていよいよブラウザでアクセスしてみます。アドレスバーに「http://vccw.local/」と入力してEnter。

よっしゃー!表示されました。
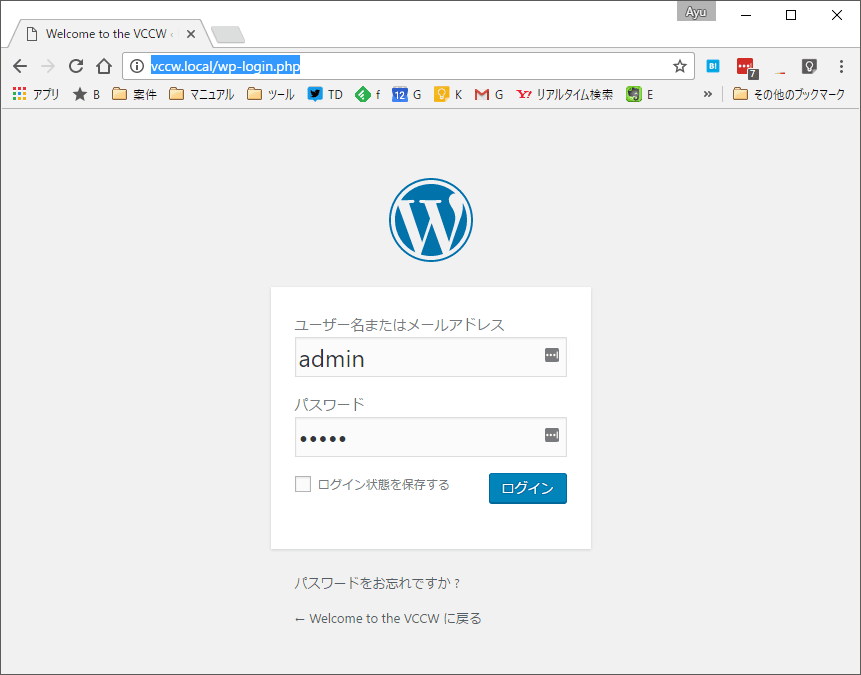
管理画面にも以下のURLからアクセス可能。
http://vccw.local/wp-login.php

初期状態の管理者ユーザーID・PWはどちらも「admin」です。

よっしゃー!これでWPのテーマ開発やら何やら進められます。
VCCW仮想環境の停止・再開・破棄
PCのシャットダウンなどで、VCCWの仮想環境を一時的に停止・再開・破棄する必要がある場合は、それぞれコマンドプロンプトで以下のコマンドを実行します。
VCCW仮想環境の停止
vagrant halt
VCCW仮想環境の再開
vagrant up
VCCW仮想環境の破棄
vagrant destroy
さてこれでバリバリWP開発進めますよ。聞いた話だと、WordMoveというツールを使うと、今回のようにVagrantで構築したWordPress環境を、WEBサーバに簡単にまるっと移行することができるとか。後日、そちらも挑戦してみようかと思います。











