
font-feature-settingsプロパティ
今日、何気なくtwitterを見ていたら気になる記事が…。
新着記事のお知らせ
文字詰めできるCSSのfont-feature-settingsが凄い! 日本語フォントこそ指定したい自動カーニング – ICS MEDIA https://t.co/y8vgFMxMkn
— ICS INC. (@icsweb) 2016年11月30日
cssのfont-feature-settingsプロパティなるものを使うとHTMLテキストの自動カーニングが設定できる?いやいや、不勉強で全く知りませんでした。
仕様の詳細については前述の記事が詳しいのでそちらを参照していただくとして、早速複数の環境で検証してみました。
検証に用いたソースはこちら:
検証結果をざっくりとまとめると以下のようになりました。
※環境名をクリックするとキャプチャを表示します。
| 環境名 | 結果 | 概要 |
|---|---|---|
| Windows(メイリオ) | × | 効果なし。字詰めされない。 |
| Windows(游ゴシック) | ◎ | paltもpknaも本来の意図通りに効く! |
| Mac OS X | △ | palt時の行頭の約物やa要素直前の約物の処理にクセあり。pkna時も一部の約物に字詰めが効いてる。あと全角英数字がなぜか影響受ける。 |
| iOS | △ | Mac OS Xと同じ。 |
| Android 5.1 | × | 効果なし。字詰めされない。 |
| Android 6.0 | △ | palt時は意図通り。しかしpkna時は全く字詰め効かず。 |
検証結果詳細
Windows(メイリオ)

見たまんまですが何も変わりません。前述の記事にもあるように、メイリオはOpenTypeフォントではあるものの、プロポーショナルメトリクスを含まないので、font-feature-settingsプロパティの影響を受けません。
Windows(游ゴシック)

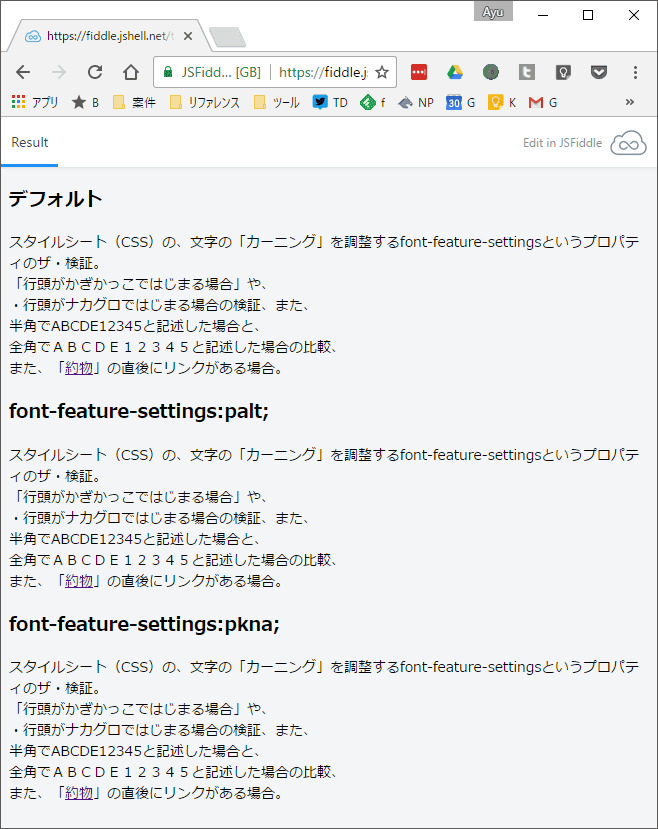
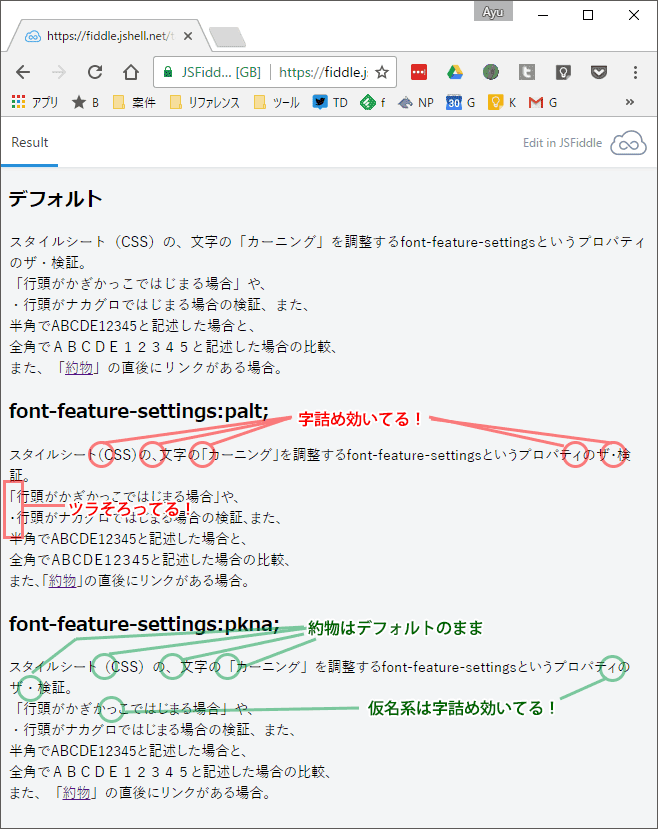
font-feature-settings:palt;
- 約物(句読点、かぎ括弧、中黒)を含む和文フォントの文字間がきちんと詰まっています。
- 行頭がかぎ括弧や中黒になっている場合でも、ツラがそろっています。
- 全角英数字の文字間も詰まってますが、半角英数字とは異なる文字幅になっています。
font-feature-settings:pkna;
- 仮名や仮名関連の字形については文字間が詰まってます。
- 約物の前後についてはデフォルト同様に字詰めが効いていません。
Mac OS X (El Capitan)

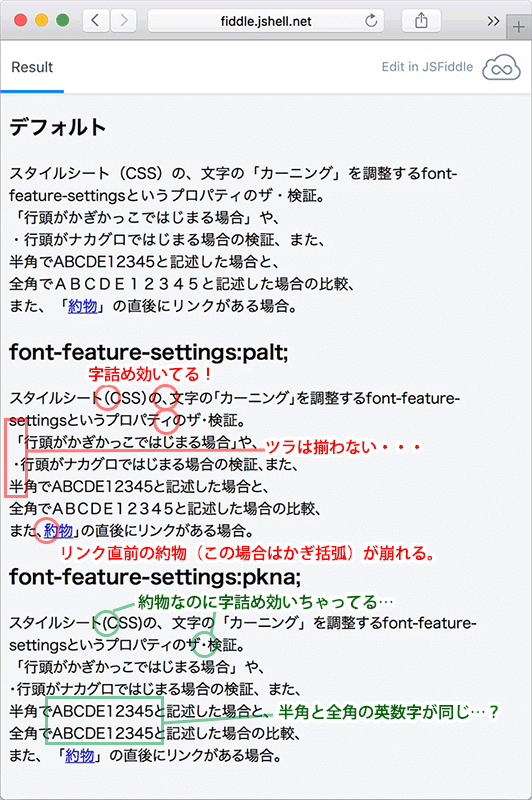
font-feature-settings:palt;
- 約物(句読点、かぎ括弧、中黒)を含む和文フォントの文字間がきちんと詰まっています。
- ただし、行頭にくるかぎ括弧や中黒の左側の余白はデフォルトのままなので、ツラがそろいません。
- 前述の記事中でも指摘されていたように、約物の直後にa要素が来ると表示が崩れます。
font-feature-settings:pkna;
- 仮名や仮名関連の字形については文字間が詰まってます。
- 約物のうち句読点やかぎ括弧は字詰めが効いていません。しかし、括弧や中黒は字詰めが効いています。
- なぜか全角英数字が半角英数字と全く同じ見た目になっています。
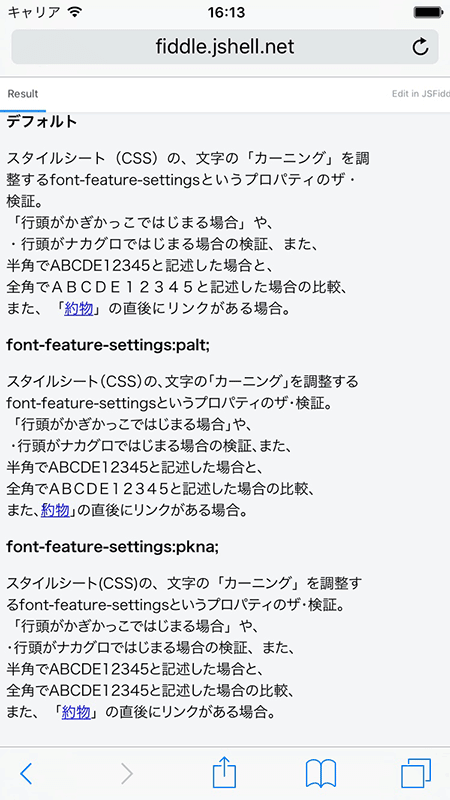
iPhone6s (iOS9.3)

順当ですが、Mac OS Xの結果と全く同じです。
Android 5.1 (Lollipop)

何も変わりません。Lollipopの和文フォントはモトヤマルベリです。フォントファイルのファイル名がMTLmr3m.ttfということでOpenTypeではなくTrueTypeフォントなので効かないんですね。
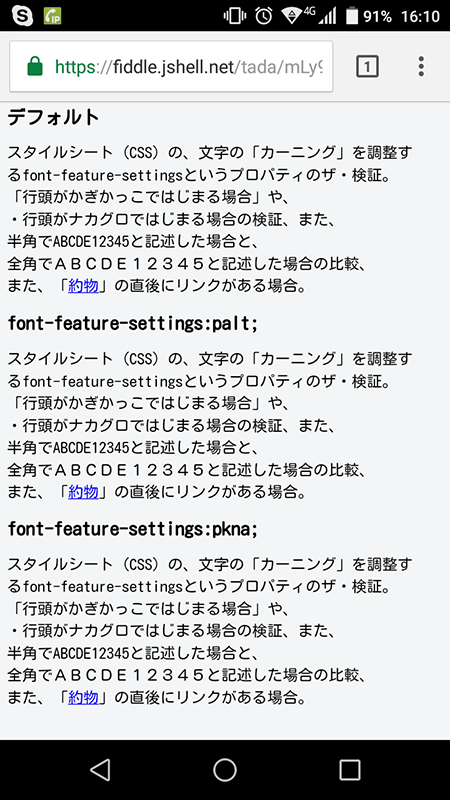
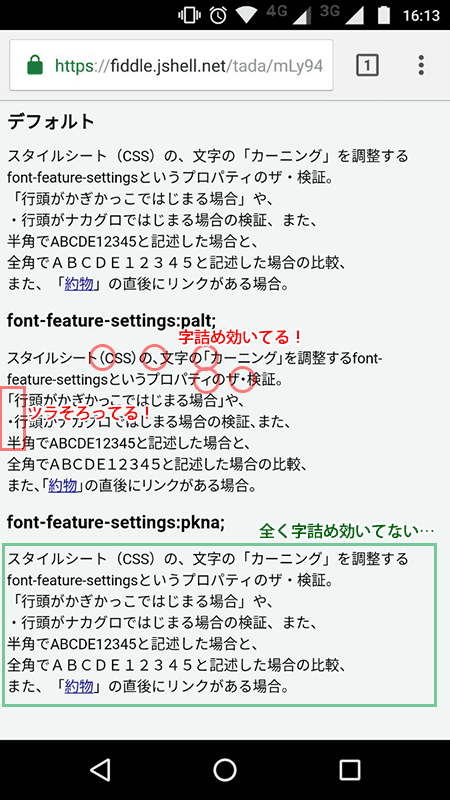
Android 6.0 (Marshmallow)

font-feature-settings:palt;
- 約物(句読点、かぎ括弧、中黒)を含む和文フォントの文字間がきちんと詰まっています。
- 行頭がかぎ括弧や中黒になっている場合でも、ツラがそろっています。
- 全角英数字の文字間も詰まってますが、半角英数字とは異なる文字幅になっています。
font-feature-settings:pkna;
全く字詰めが効いていません。デフォルトの状態と同じです。Marshmallowからは和文フォントがモトヤからNoto Sans CJKに変わりました。OpenTypeフォントだし、palt指定時には字詰めが効くのに、pknaで効かなくなるのは一体どういうことやら…。
おわりに
元記事を読んでいた段階では、「さすがにMac系で約物が崩れるのはまずいし、仮名が詰まるだけでもだいぶスッキリするからpkna一択でいいのでは?」と思ってたんですが、それだとAndroid6.0でまったく字詰めが効かなくなるという落とし穴が。JavaScriptでOS見て分岐させるという手もありますが、当面はpknaでいきつつ、Mac系で約物がらみのバグが解消されたらpaltに移行、というあたりが順当なんでしょうか。
追記(2017/06/26)
masOSおよびiOSでの表示バグ、解消されたようです!下記記事参照ください。
【CSS】font-feature-settingsプロパティのmacOS/iOSでのバグが解消されていました【palt】











