
WordPressのoEmbed埋め込み機能とは
WordPressでは、バージョン4.4から標準で「oEmbed埋め込み機能」が搭載されました。これにより、記事の投稿欄にURLを記述するだけで、そのURLのページ概要がカード式に表示されるようになりました。
試しに、以下に当ブログの別記事のURLを記述してみます↓
4大SNS(Facebook, Twitter, Instagram, LINE)の日本における利用状況《2016年10月現在》
・・・いかがでしょう?アイキャッチ画像、見出し、本文の一部などが体裁よく表示されています。
こちらの機能、あらゆるURLに対応しているというわけではなく、記述した先のURLのページのhead要素の中で以下のlink要素が設定されている場合に有効となるようです(これらの設定が無いページについては、カード式ではなく、普通の文字列として表示される)。
application/json+oembedtext/xml+oembedapplication/xml+oembed
※参考:WordPress 4.4 oEmbed 埋め込みカードの仕組みと注意点!! – セルティスラボ
環境にもよるのかもしれませんが、WordPressの場合はどうやら記事の投稿(出力)時にシステム側で処理を行い、oEmbed指定がある場合にはその情報をiframeで埋め込んだ状態でHTMLを生成している模様です。上の方で埋め込んだ当ブログの別記事の場合、iframeで読み込まれていたのは、記事URLの末尾に/embedを追加した下記のURLでした。
https://www.bricoleur.co.jp/blog/archives/3420/embed
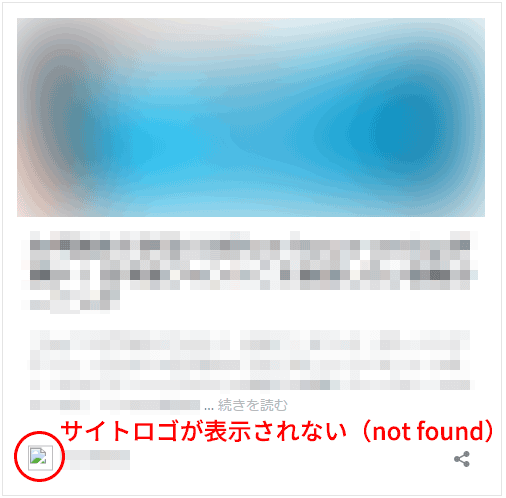
oEmbed領域のサイトロゴが表示されない?
さてこのoEmbed埋め込みされた領域について、左下の「サイトロゴ」の部分が表示されないケースがありました。

このサイトロゴ、WordPressサイトの場合、特段指定していなければ、WordPressのロゴが表示されるように設定されています。WordPressロゴは通常サーバ上の以下の領域に保存されています。
/WordPressインストールディレクトリ/wp-admin/images/w-logo-blue.png
ところで、WordPressを使ったサイトでは、セキュリティの向上を意図して、wp-adminディレクトリにIP制限やBasic認証をかけたりするというケースがままあります。
WordPressのログイン画面にBasic認証をかける方法 | hT DESIGN blog
ここまで書けばもうおわかりかと思いますが、先ほどのサイトロゴが表示されないケース、wp-adminディレクトリにBasic認証がかかっていたために401エラーでサイトロゴ画像が取得できなかったのが原因でした。

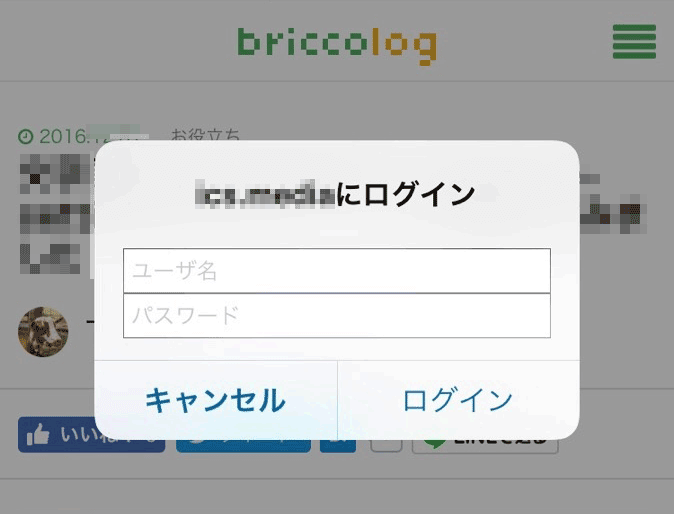
Basic認証の窓まで出る?
oEmbed領域のサイトロゴが表示されないだけならまだマシなのですが、iPhoneのSafariでアクセスした場合にBasic認証の窓が出るという指摘がありました。

おわりに
見た目に「あるべき場所に画像が無い」だけならまだしも、認証窓まで出るとなると、UXを損なってしまうばかりかユーザーの信頼も失ってしまいます。しかも自サイト側の問題ではないのが辛いところです。
一方で、wp-admin配下に認証をかけるというのも管理者目線で十分理解できるところ。ということで、サイトの管理者として、またブログ記事の投稿者として心がける点があるとすれば、以下のような感じでしょうか…。
- サイトの管理者として
-
wp-admin配下にBasic認証かけている場合にはサイトロゴを別途設定する。
- ブログ記事の執筆者として
-
- oEmbed埋め込みのあるWordPress記事を投稿した場合にはiPhone端末から動作確認をする。
- Basic認証が出てしまう場合には別の手段で記事埋め込みする(
a要素手打ちする、twitterのツイートとして埋め込む、など)。
悩ましいところです…。











