
前々から気になっていたのが「FirefoxとChromeとでフォントレンダリングの処理が違うんじゃないか?」という点。決定的だと思ったのは新twitterのツイート詳細画面でした。同じページをChrome (16.0.912.77 m)で開いたのが左側、Firefox (10.0)で開いたのが右側です。

Firefoxの方が全体的にスムージングが効いてるのがわかるでしょうか…?ひらがなの「で」やカタカナの「ス」、長音の「ー」などを比較してもらうとわかりやすいかと思います。
どちらが読みやすいかというのは各個人の好みだと思うんですが、私の場合、Chromeの表示はちょっとパキパキしすぎていて目が疲れます。
せっかくなんで、Internet Explorer (9.0.8112.16421)とSafari (5.1.2)でも開いてみました。左がIE、右がSafariです。

む?IEはなんかフォントがおかしいですね?「気」「ー」「独」だけゴシックになってたり。一方、Safariは全体的にゴシックで表示されてしまいました。
まあ、SafariはWindows版でももともと独自にフォントレンダリングを行ってるので、他の3つのブラウザと見た目が違ってくるのはわかってたんですが、Safari以外のブラウザ間でも差異が出るというのが面白いと思いました。
せっかくなんで、あと2つほど別のページで比較検証してみました。
※Safariも一応載せてますが、前述のようにそもそもフォントレンダリングの仕組みが異なる上、スムージングの強弱も調整可能なので、まああくまで参考程度ということで。
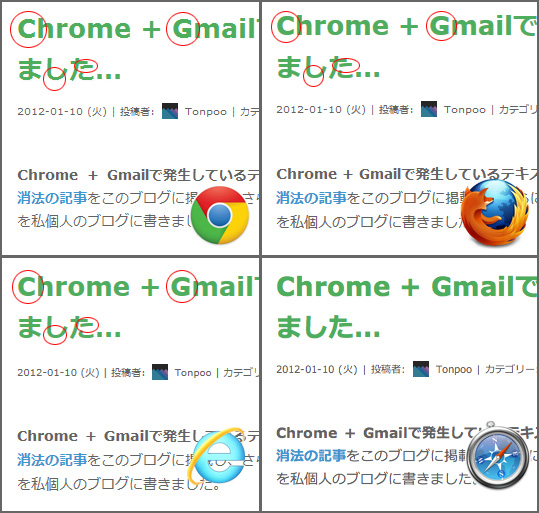
まずは手前味噌ですが、弊社ブログのこの記事。

「C」や「G」の曲線部分を比較すると、FirefoxとIEはほぼ同じようにレンダリングされてますが、Chromeだけはやはりスムージングが甘く、エッジがデコボコしているのがわかります。同じ記事の別の場所も切り取って見ました。

「キ」の字に注目します。やはりFirefoxとIEはほぼ同じで、Chromeはエッジが目立ちます。
最後にWikipediaのページでも比べてみました。

見出し部分の「フ」「ン」「ト」などの曲線部分を見ると、やはりFirefoxとIEはほぼ同じ、Chromeだけエッジが目立つというパターンです。ただ今回面白いのは、青囲みしている本文中の強調部分については、ChromeとFirefoxが両方共エッジが目立つのに対し、IEはスムージングが効いています。ただ、フォントサイズ自体もIEだけちょっと大きく表示されているので、そのせいかもしれないですね。
個人的な希望としては、同じWebKit系ということで、ChromeにもSafariと同様の独自のフォントレンダリング機能が実装されたらいいなー、などと妄想してます。というか、Windows自体のフォントレンダリングがMac並に改善されれば言うこと無いんですけどねえ…。











