

Adobeからスマホサイトの制作支援ツール Adobe Shadowが公開されました!
Adobe Shadow | preview mobile web – Adobe Labs
概要については上条氏のブログに詳しいです。
スマホサイト制作を支援する Adobe Shadow の Labs リリース 1 公開 – akihiro kamijo
まだLabsリリースなので正式版ではないようですが、非常に便利そうな印象だったので、早速使ってみました。
必要な環境
- PC
- Windows 7 またはMac OS X v10.6, 10.7
キリンブログさんの記事によると、Windows Vistaでも動いたそうです。ただ、Adobeの公式サポートではないので、あくまで自己責任で。
- WEBブラウザ
- Google Chrome
Chrome用の拡張機能を介してスマホ側を操作します。今のところ、他のブラウザ用の拡張機能などは無いようです。
- ネットワークユーティリティ
- Bonjour
BonjourとはApple社が開発したネットワーク技術で、OS Xには標準で搭載されています。Shadowではデバイスの検索にBonjourを利用するので、もしWindows環境でBonjourがインストールされてない場合は、インストールする必要があります。インストーラはShadowのインストールディレクトリの中にあります。
- スマートフォン
- iOS4.0以降またはAndroid2.1以降
インストールと準備
(1)Adobe Shadow for Windows (またはfor Mac)をインストール
下記のダウンロードページの「Shadow Labs Release」から、OSに合ったインストーラーをダウンロードします。
Download Adobe Shadow CS6 Beta – Adobe Labs

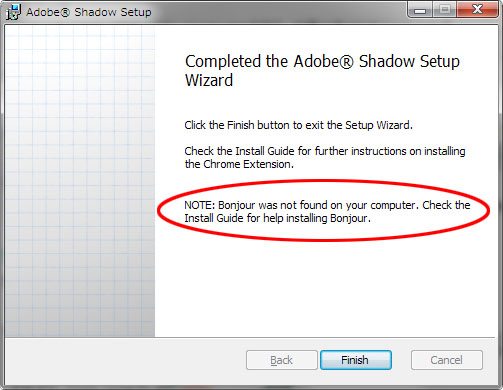
ダウンロードできたらインストールします。Windows版の場合、インストール画面の最後で以下のように(赤枠部分)表示された場合、そのPCにBonjourがインストールされていませんので、そのまま(2)に進みます。

Macユーザー、およびWinユーザーで既にBonjourが入ってる人は(3)に進んでください。
(2)Bonjour印刷サービスをインストール
Bonjourのインストーラは以下の場所に入っています。
- Windows 7 (32bit版)
- C:\Program Files\Adobe Shadow\BonjourPSSetup.exe
- Windows 7 (64bit版)
- C:\Program Files (x86)\Adobe Shadow\BonjourPSSetup.exe
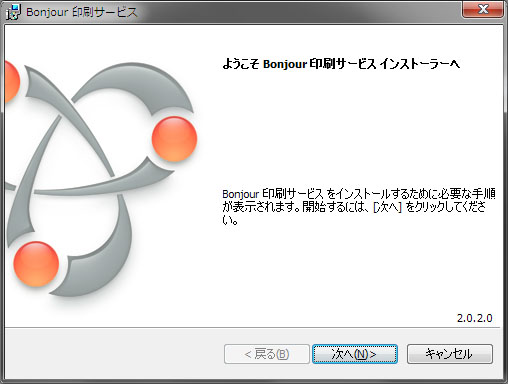
インストーラを実行すると下記の画面が出ます。

「Bonjour印刷サービス インストーラー」と書いてありますが、気にせずそのままインストールを進めます。
インストールが終わったら、一旦Adobe Shadowを再起動します。
(3)Chrome用の拡張機能をインストール
下記URLから、Chrome用のAdobe Shadow拡張機能をインストールします。
Chrome Web Store – Adobe Shadow
(4)スマートフォン端末にShadowをインストール
iOS用にはApp Storeで、Android用にはGoogle playで、Adobe Shadowのアプリが提供されています(無料)。
上記URLからでもいいですが、iOS・Android標準のStoreアプリで「Adobe Shadow」で検索してもちゃんと出てきます。
これで、ひと通りの準備が出来ました!
動作手順
1:PCとスマートフォン端末が同じネットワークにあることを確認する。
Adobe Shadowでの検証には、母艦となるPCと、検証用のスマホ端末が全て同一のローカルネットワーク内にあることが必要となります。
2:PCのAdobe Shadowアプリを起動する
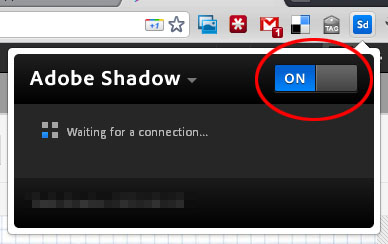
3:ChromeのAdobe Shadow拡張機能をONにする

Chromeの拡張機能アイコンをクリックし、赤枠部分が「ON」になっていることを確認します。もし「OFF」になっていたら、クリックして「ON」にしてください。
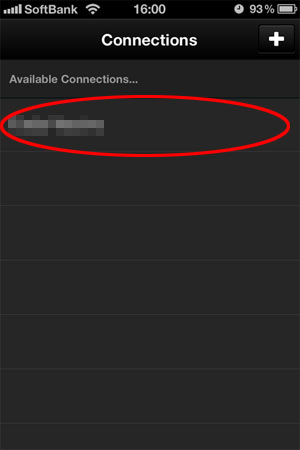
4:スマホ側のAdobe Shadowアプリを起動する
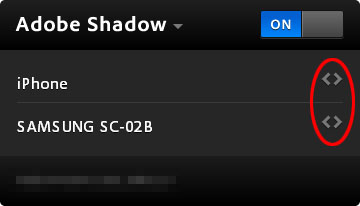
スマホ側のShadowアプリを起動すると、ネットワーク上でShadowを起動してるPCの一覧が表示されます。

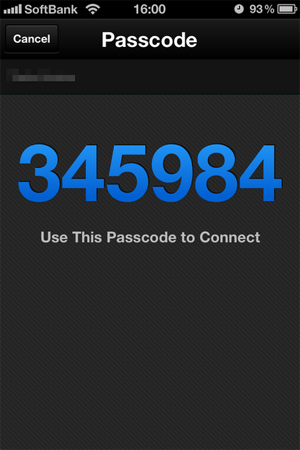
モザイクかけてしまってるんですが、赤枠部分に表示されています。これをクリックすると、接続用のパスコードが表示されます。

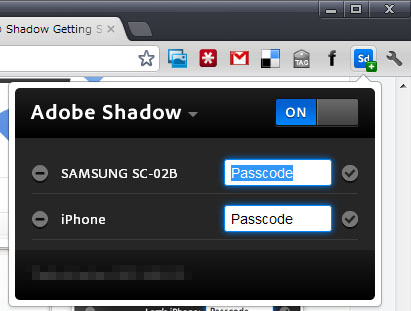
4:PC側でスマホ端末のパスコードを入力する
この状態で再度Chromeの拡張機能アイコンをクリックすると、Shadowアプリを起動してるスマホ端末の一覧と、パスコードの入力領域が表示されます。

ここに先程取得した接続用のパスコードを入力すれば、晴れて接続完了です。
5:ChromeでWEBサイトをブラウズする
さあ、あとはChromeでWEBサイトを表示するだけです。すると、接続されたスマホ側の画面にも自動的に同じサイトが表示されます!これ、最初ちょっと感動しますよ。
6:インスペクタで検証する

さらにChromeの拡張機能アイコンをクリックし、各端末の横の「< >」ボタンをクリックすると、インスペクタが立ち上がります。

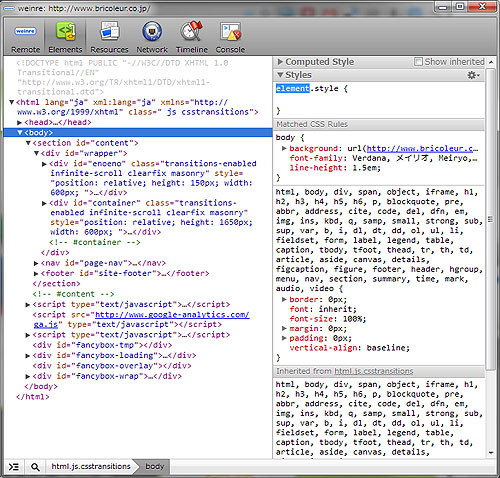
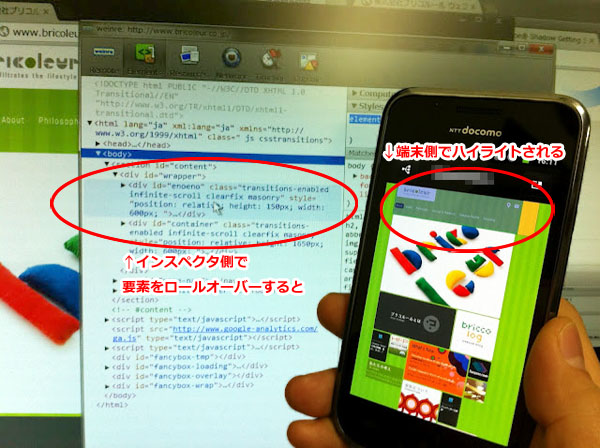
見た目はChromeのものというよりSafariのインスペクタに近いですが、このインスペクタが優れ物。なんと、インスペクタ側で要素をロールオーバーすると、スマホ端末側の画面でハイライトされます!

もちろん、インスペクタ上で要素の変更などを行えばそれも即座に反映。これはデバッグが進みそうですね。
注意点
さて、このShadowですが、PC上の描画をスマホ側でエミュレートしているなどではなく、基本的にはPCで現在表示中のURLをスマホ側にリアルタイムで送出してるようです。
Cookieなども特に連携されないので、例えばID・パスワード認証のかかったサイトを開いた場合、PC側ではログインできてもスマホ側ではエラーになります。
また、PC側でローカルIPに対して独自にhostsの設定をしている場合なども、やはり同期されないので、スマホ側では表示できなかったりします。
どういったブラッシュアップがなされ、正式版として公開されるようになるのか、今後が楽しみなソフトです。











