
Recently, I often want to process photos like illustrations and use them.
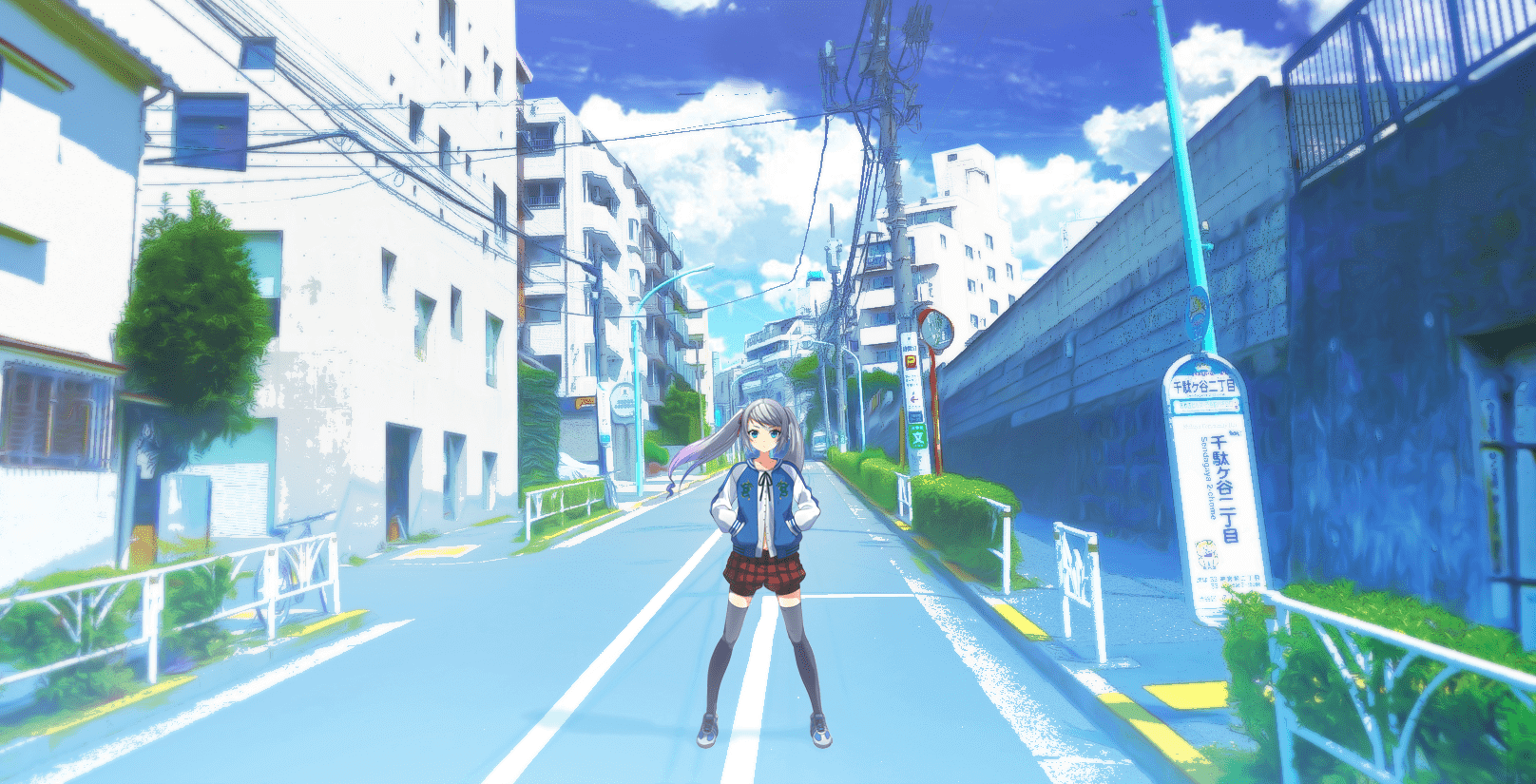
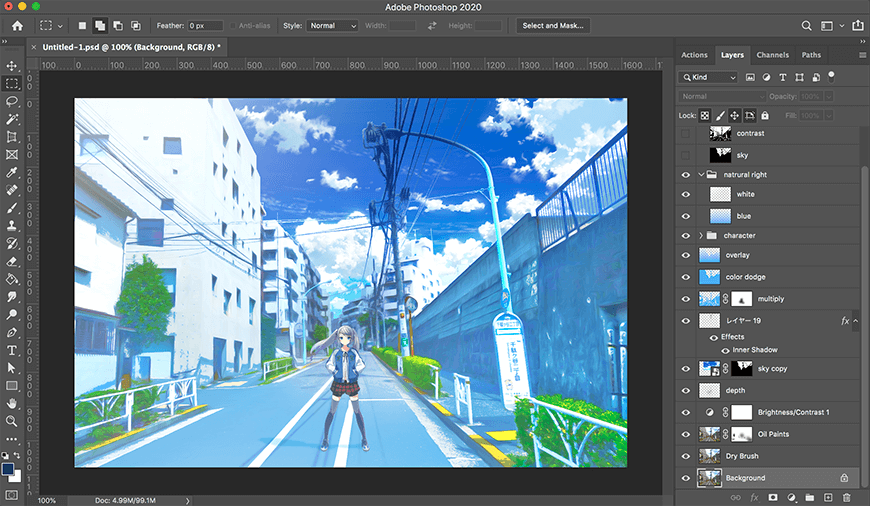
I changed a picture that I took somewhere close to our company so that it looks like an illustration, and tried adding our company’s character.
Doesn’t it look rather similar to an anime scene?

There are a number of recent applications you can use to transform pictures into illustrations, but in the following, I will show you how to do it with Photoshop.
Create and adjust the base layer
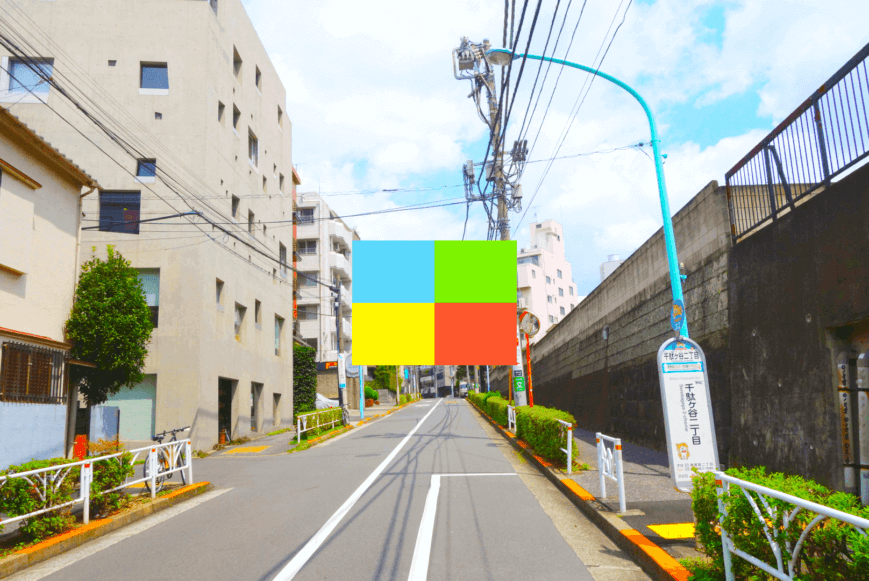
Below is the original picture.

This is a completely ordinary picture I took several years ago that was sleeping in some dusty folder on my computer, but you might want to choose a picture where it is easy to remove the sky.

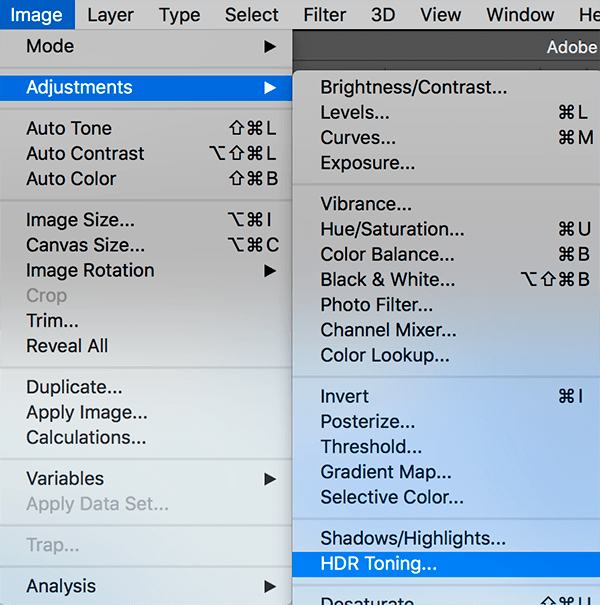
Select [Image] / [Adjustments] / [HDR Toning…].
There are many other sites that also use the HDR Toning function in their instructions. I also use this function. To be honest, I actually don’t know how to use HDR Toning properly… it is easy to use because the adjustments are all in one place. But since it merges the layers, you will have to adjust the brightness, contrast, gamma, tone, etc. one by one with color correction if you want to do these adjustments at a later time.

Change the colors somewhat like this to a color palette you would never see in a normal picture. I think it turns out just right if you shift the colors to the four reference colors in the middle. (my personal opinion)
We will copy this base layer and use it later for a number of things, so make sure not to delete this layer.
Adjust the details
Now we use effects on the original picture to make it look like an illustration.
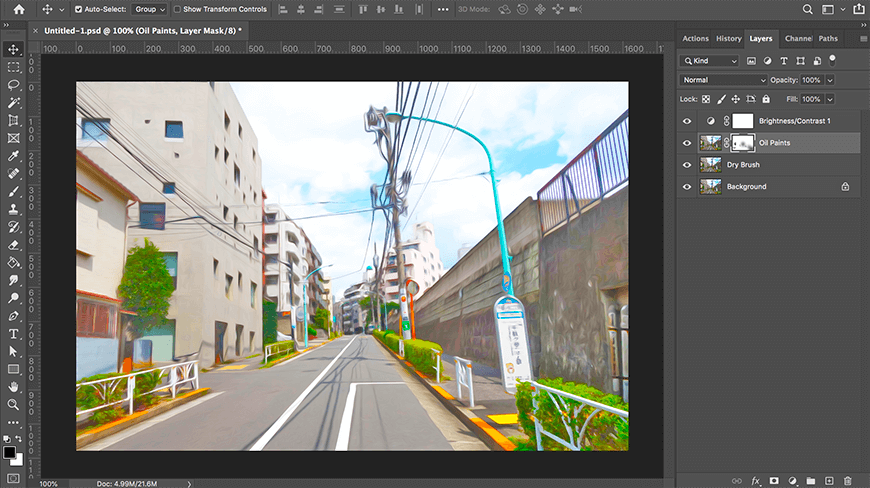
Copy the first layer with the adjusted colors, and adjust it like below using [Filter] / [Stylize] / [Oil Paint…]. As long as you keep the general pattern intact, it is okay to tune the settings and twist the picture until it looks a bit weird.

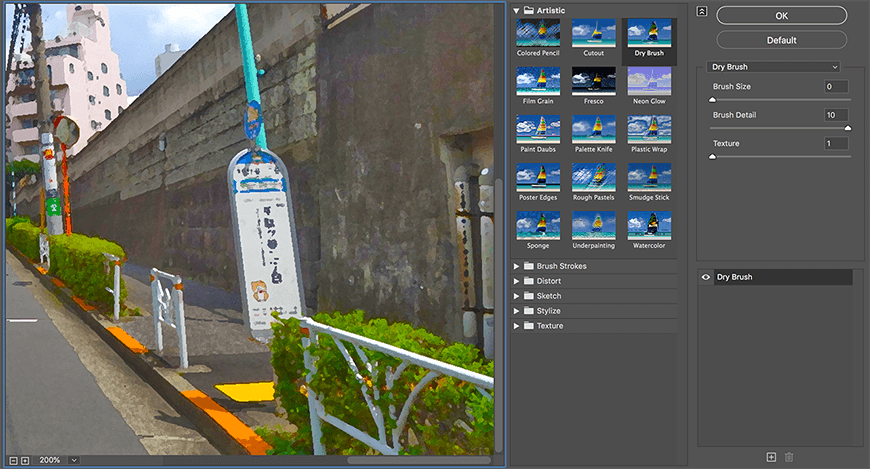
But if you use this as is, the bushes in the forefront for example do look rather bad, so copy the first layer with the adjusted colors once more, use [Filter] / [Filter Gallery…] / [Dry Brush] on it, and partly combine the layers.

This is the combined picture↓↓

Use a mask on the layer with the oil paint effect, remove the part with the bushes and combine it with the dry brush layer. I also increased the overall brightness of the picture.
Create layers for selected areas
Crete 3 kinds of layers to use in selected areas.
These are for the outlines, the contrast, and the sky. This time I made layers like those below.
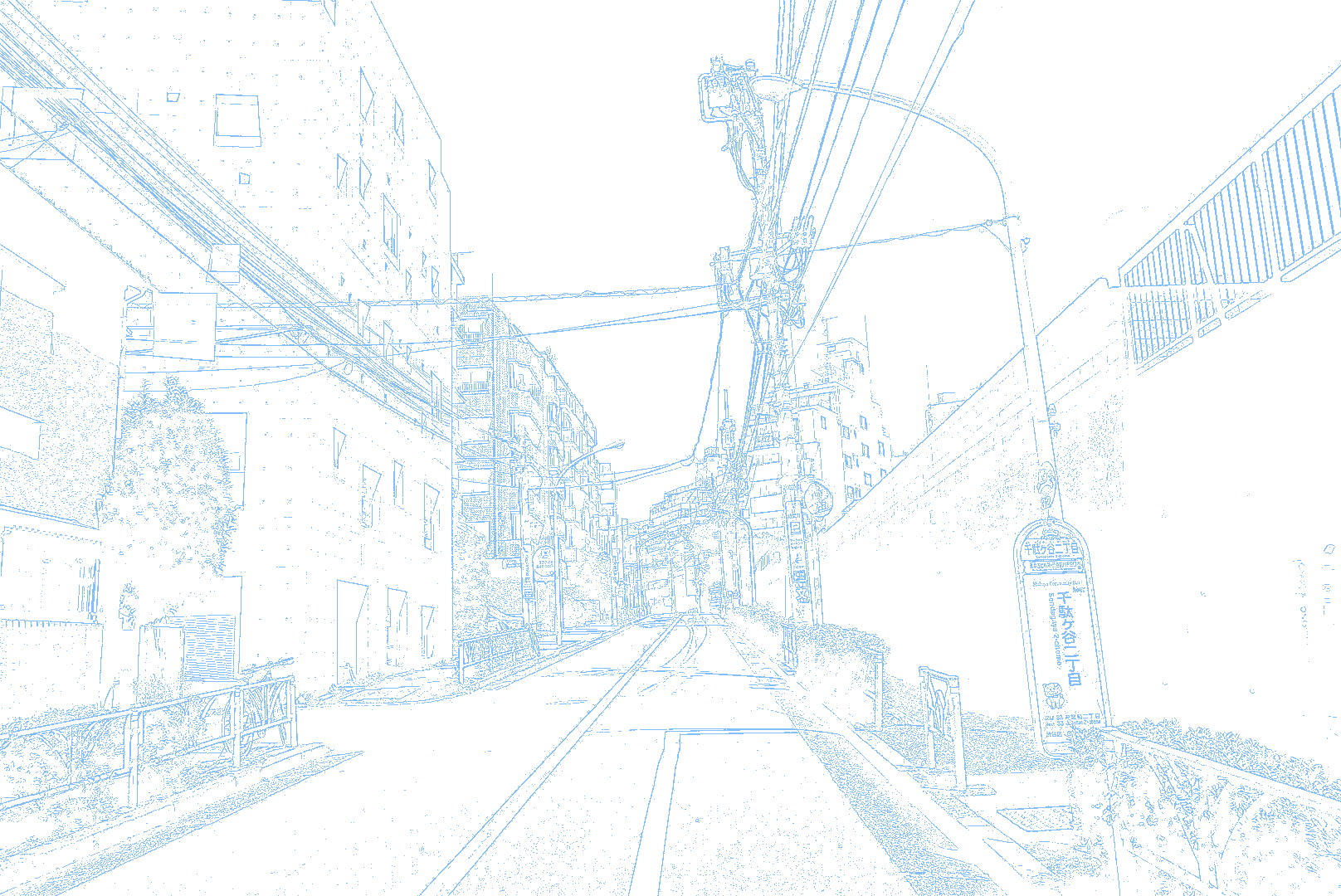
[For the outlines]

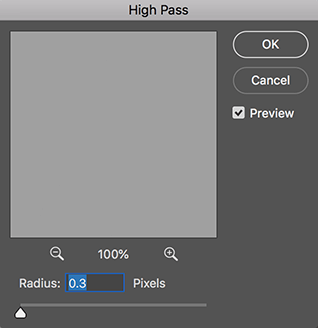
Copy the original picture layer, and select [Filter] / [Other] / [High Pass…]. Setting the value to around 0.2 to 0.4 is just right in my opinion (it probably turns to an almost grey picture where you cannot see anything properly).

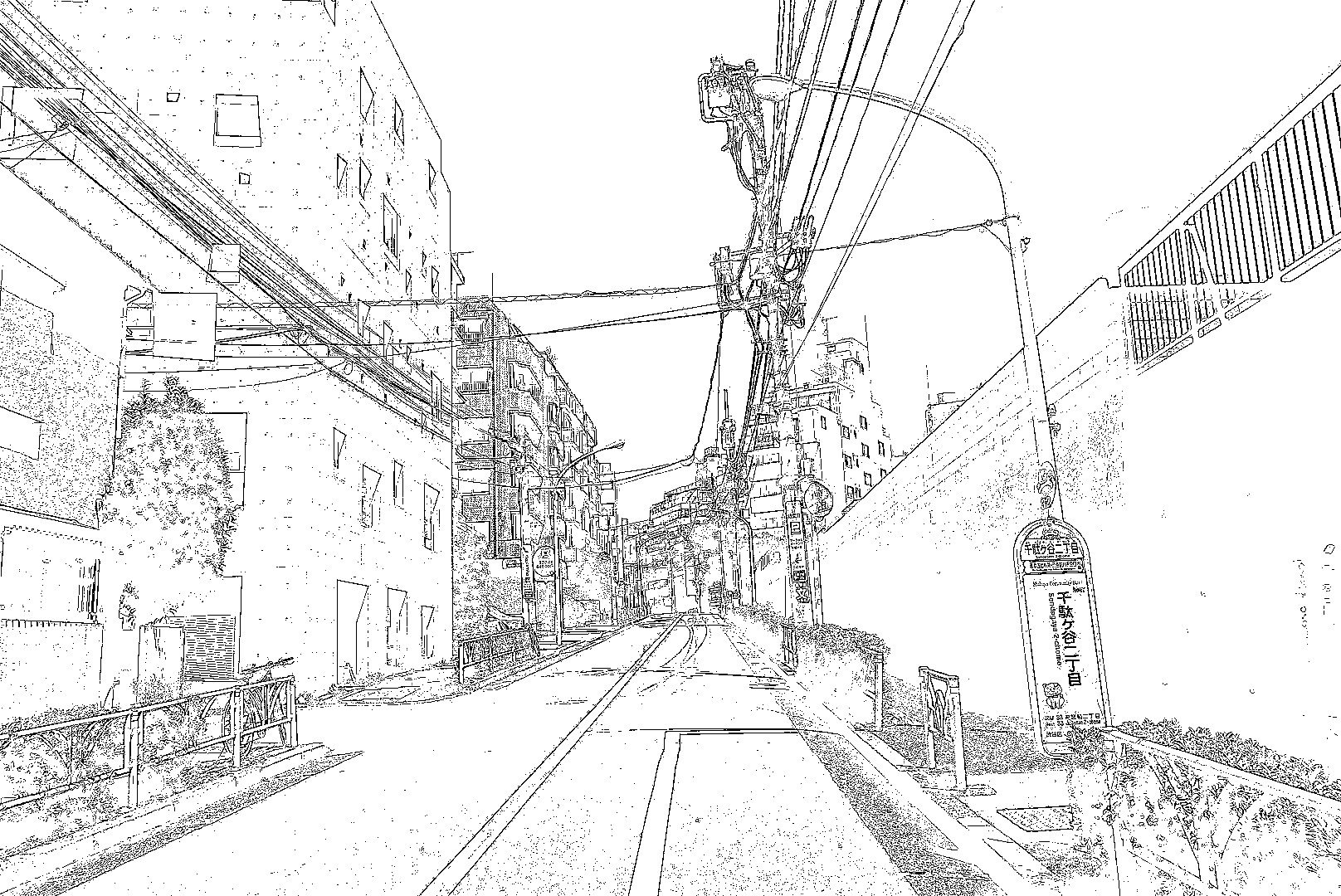
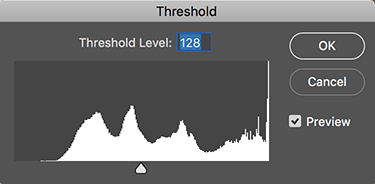
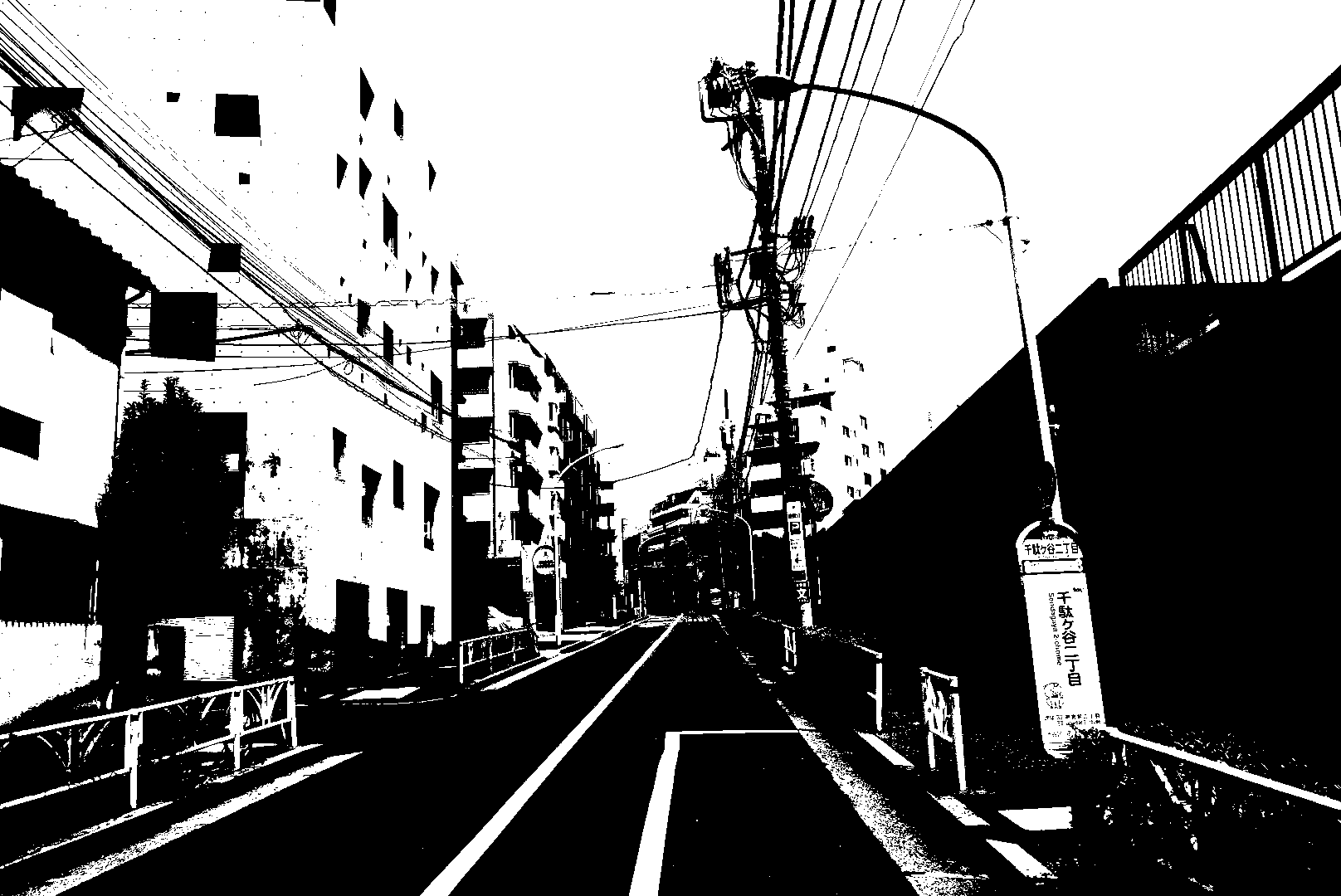
On this layer, use [Image] / [Adjustments] / [Threshold…], and adjust the values until they look like the outlines in the image above.

There are also other ways of doing this. For some pictures, the outlines cannot be extracted properly, and in this case I recommend using the image tracing function of Illustrator.
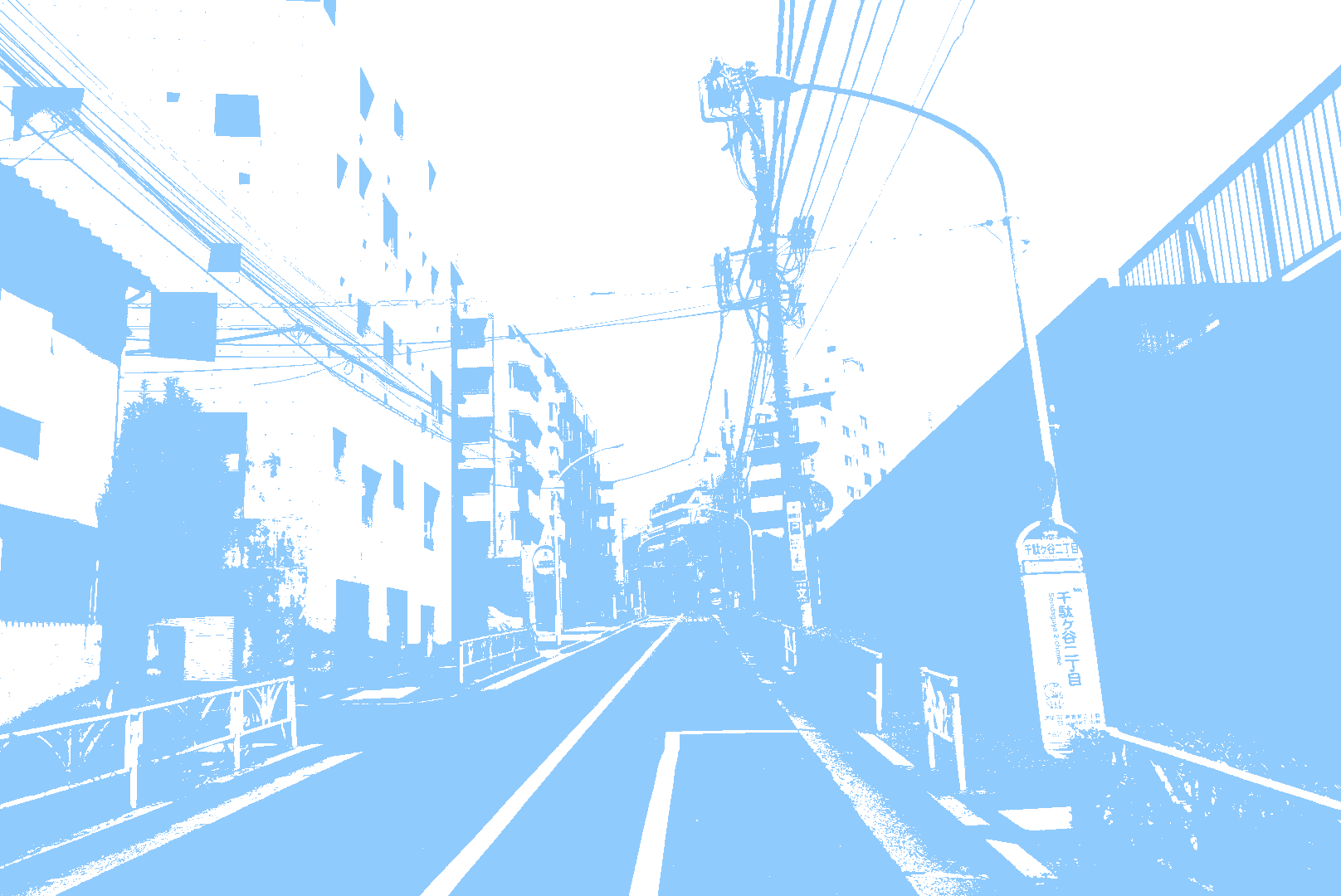
[For the contrast]

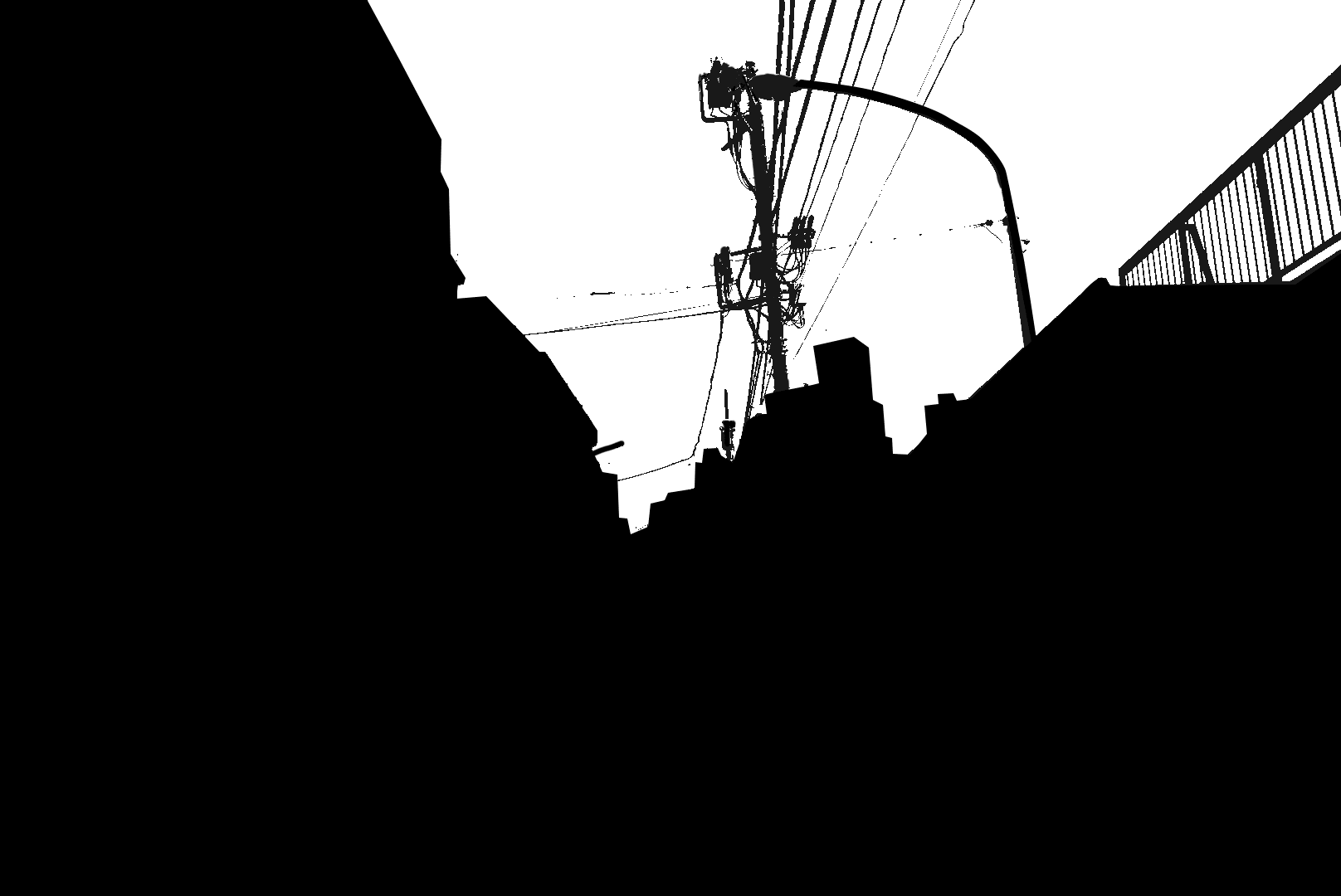
Copy the original picture layer and select [Image] / [Adjustments] / [Threshold…] on this layer. Adjust the values so the picture looks like the image above. It is best if the sky is removed at this point, so if the sky area is not properly removed, it might be better to cut it out, or try adjusting the colors.
[For the sky area]

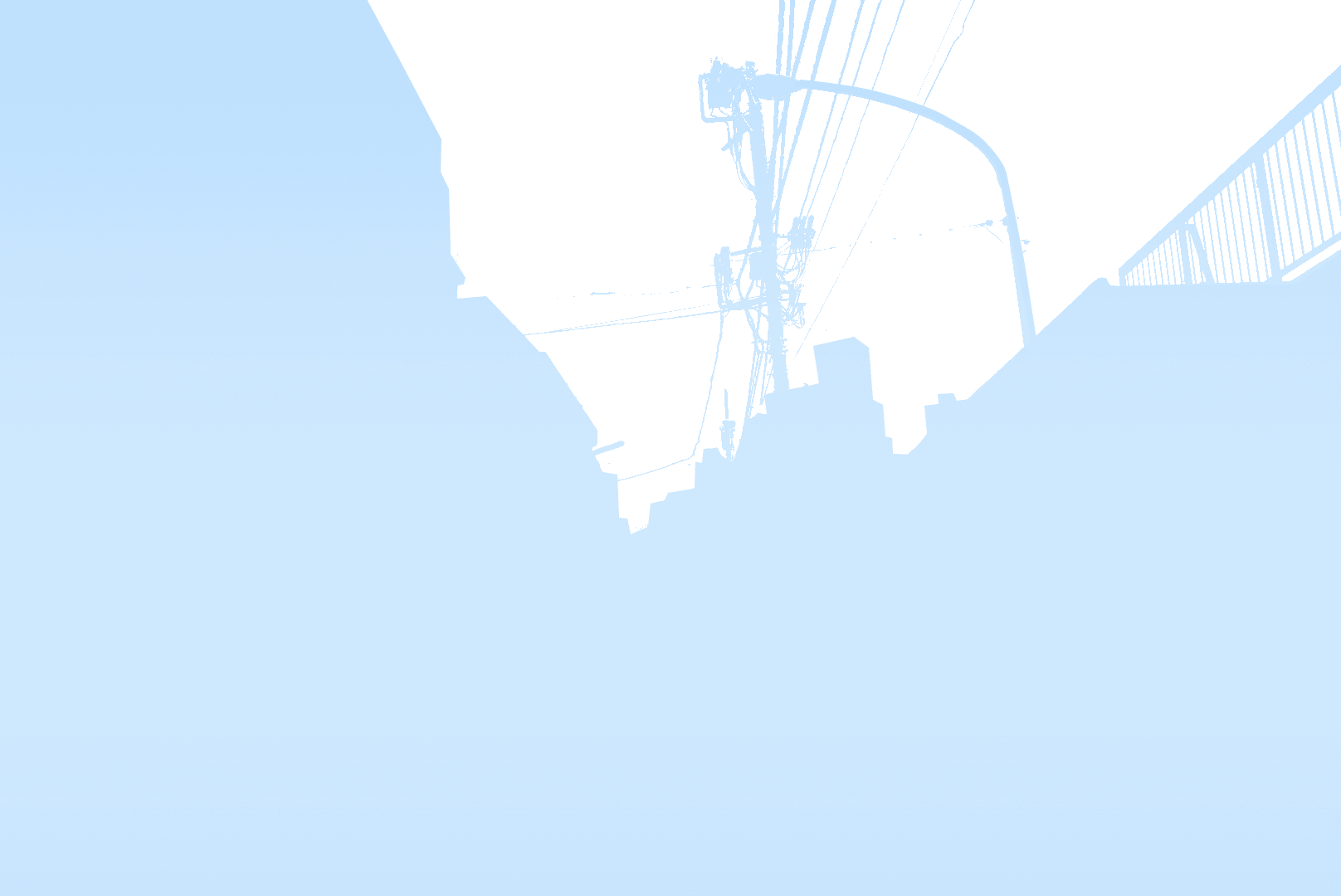
Depending on the picture, this might be the most difficult step, but try to create a layer where the sky area is removed like this.
Use [Image] / [Adjustments] / [Black & White…] to make the picture black and white, then use brightness, contrast, curves, levels, etc., pass settings, or painting it over, to try and remove only the sky area. Further explanation is cut short… Finally use [Threshold…].
※ For the 3 layers above, it is okay to remove the white part and leave only the black areas in the layer (that is how I do it), but you can also set up channels. As long as you are able to select only the black area later, it does not matter which method you
Increase the overall blue tone
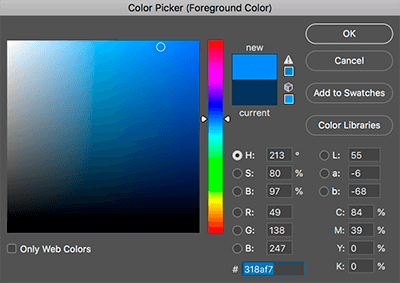
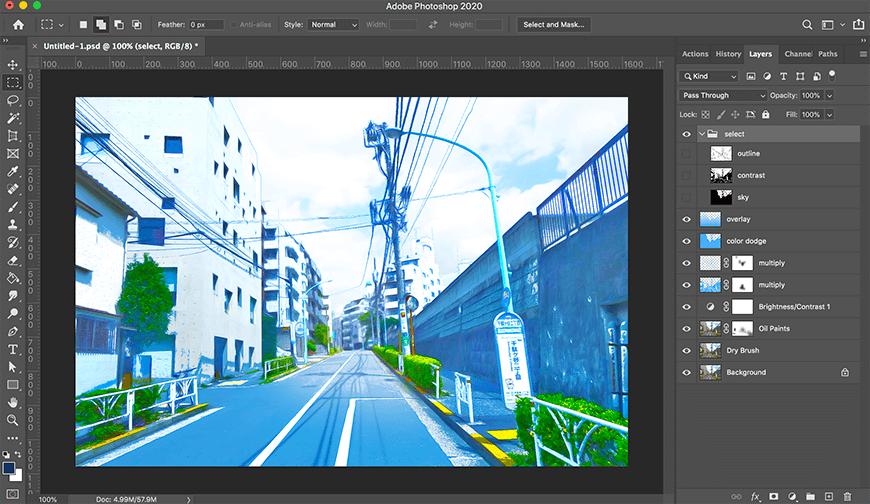
Use the 3 layers for the selected areas and adjust the overall blue tone so that they look even more like an illustration.

You do not have to use exactly this color. Select a color that looks right to you.
Use the black and white layer for the selected area, increase the blue tone, and then add it on top of the layer we combined in the above for example by using multiplication.
※ Try to adjust with a transparent layer in the actual step.
[Filling in the layer for the sky]
Layer: color dodge / Fill: adjust to about 40%

[Gradation of the layer for the sky]
Layer: Overlay

[For the contrast]
Layer: Multiply / Fill: adjust to about 40%

[For the outlines]
Layer: Multiply / Fill: adjust to about 40%

When you merge all of these layers, then it will look something like this.

Sky replacement and overall fine tuning
When taking a picture, you will be dependant on the weather on that day and it is rather unlikely that you will get the conditions for the sky that you would like to have, so it is a good idea to take a picture of the sky separately, change it to look like an illustration and then combine it into the picture. (explanation of how to do that is abbreviated here)
(Since I had no good picture for the sky at hand, I purchased and used one from a resource site. Sorry for cheating. Source: pixta)
I once more adjusted the overall blue tones, added lighting effects, increased the contrast for the power cables, added a character, and did some other adjustments to make it look a little more like a Japanese anime. The final image is below. The layers are like this. As changing the atmosphere of the sky has a great impact on the overall mood of the picture, it is best to choose a picture in the beginning where the sky can be easily removed, even if the original sky is clouded.

I did the same changes for some other pictures as well.

I made a somewhat rough video of how I created this image.
Please watch if you are interested.










