
PhpStormをはじめとしたJetBrains系IDEでCompassのFileWatcherを設定する方法のご紹介です。
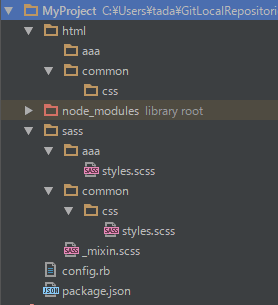
例えば以下のような構成のプロジェクトがあったとします。

- 作業環境にはすでにNode.jsやらRubyやらの諸々はインストールされた状態を想定しています。
- プロジェクト上ではすでに
npm initやnpm install compass --save-devなどが実行され、package.jsonやconfig.rbは生成された状態を想定しています。
config.rbの内容は以下の通りです。
require 'compass/import-once/activate' # Set this to the root of your project when deployed: http_path = "html" css_dir = "html" sass_dir = "sass" images_dir = "images" javascripts_dir = "javascript" # You can select your preferred output style here (can be overridden via the command line): # output_style = :expanded or :nested or :compact or :compressed output_style = :compressed # To enable relative paths to assets via compass helper functions. Uncomment: # relative_assets = true # To disable debugging comments that display the original location of your selectors. Uncomment: # line_comments = false # If you prefer the indented syntax, you might want to regenerate this # project again passing --syntax sass, or you can uncomment this: # preferred_syntax = :sass # and then run: # sass-convert -R --from scss --to sass sass scss && rm -rf sass && mv scss sass Encoding.default_external = 'utf-8'
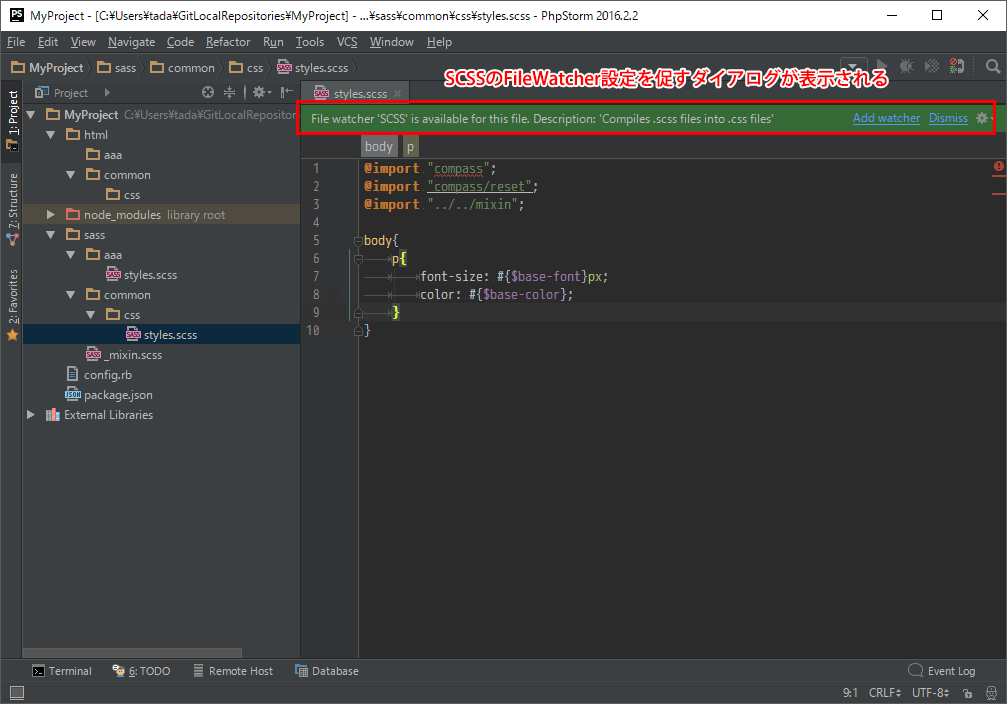
この状態でscssファイルを開くと、SCSSのFileWatcher設定を促すダイアログが表示されます。

しかし設定したいのはSCSSではなくCompassのFileWatcherなので、一旦ここは無視します。
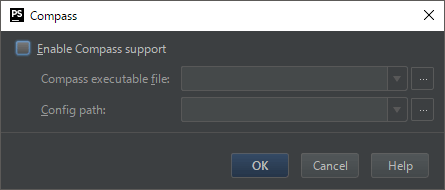
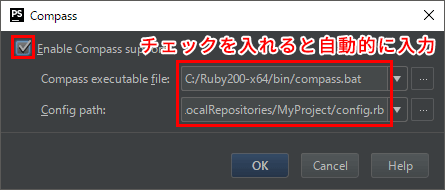
その上で、@import "compass";の箇所をクリックしてAlt + Enterを押下します。すると、このプロジェクト上でCompassのサポートを有効にするための設定ウィンドウが開きます。

Enable Compass supoortにチェックを入れると、実行ファイルのパスやconfig.rbファイルのパスなどが自動的に入力されます。

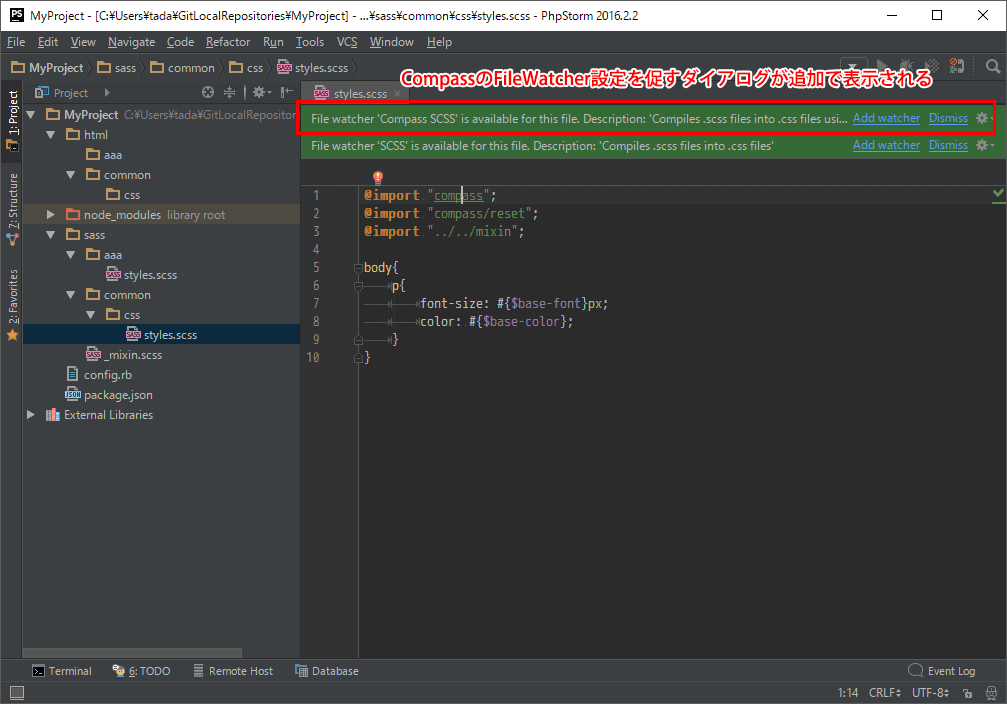
「OK」をクリックすると、先ほどのSCSSのものに加え、CompassのFileWatcher設定を促すダイアログが表示されます。

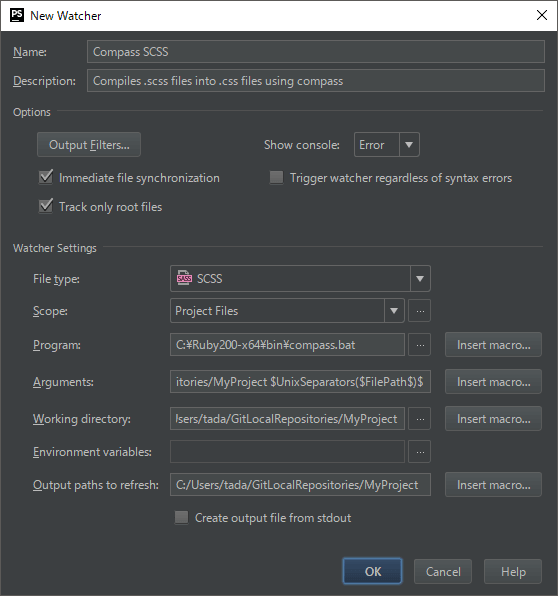
Add watcherをクリックすると、FileWatcherの設定画面が開きます。

既に必要な情報が入力された状態になっているので、「OK」をクリックします。
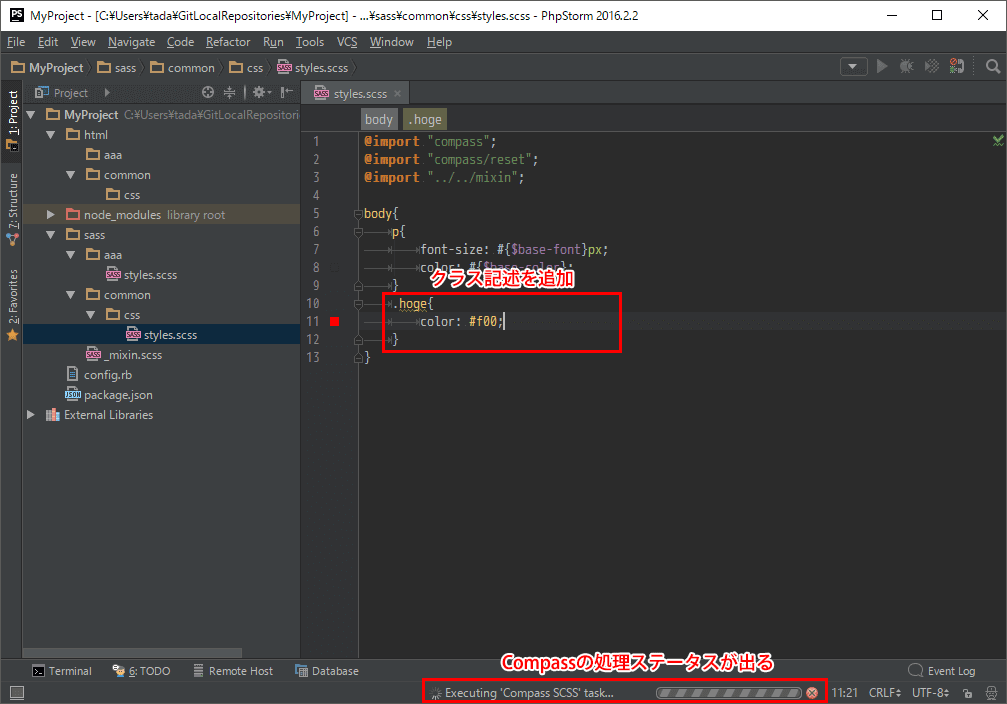
これでCompassのFileWatcherが正しく設定されました。試しに、開いているscssファイルを編集してみます。

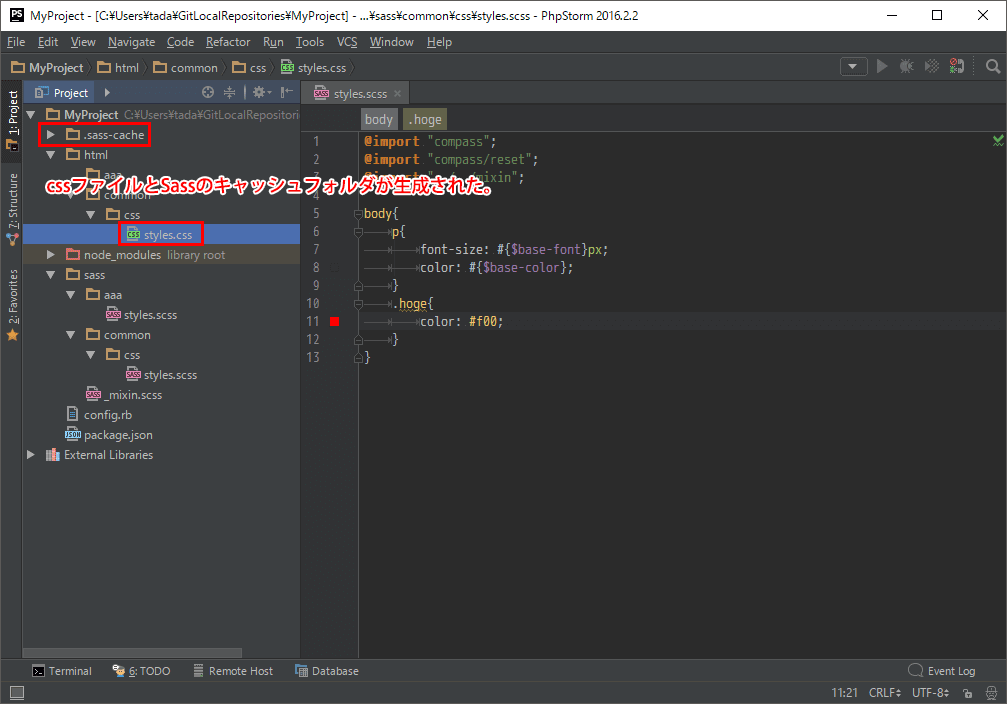
編集したそばからリアルタイムでステータスバー上にExecuting 'Compass SCSS' task...と表示され、Compassの処理が行われていることがわかります。Ctrl + Alt + Yを押下してプロジェクトツリーを更新すると、cssファイルが生成されSassのキャッシュフォルダもできていることがわかります。

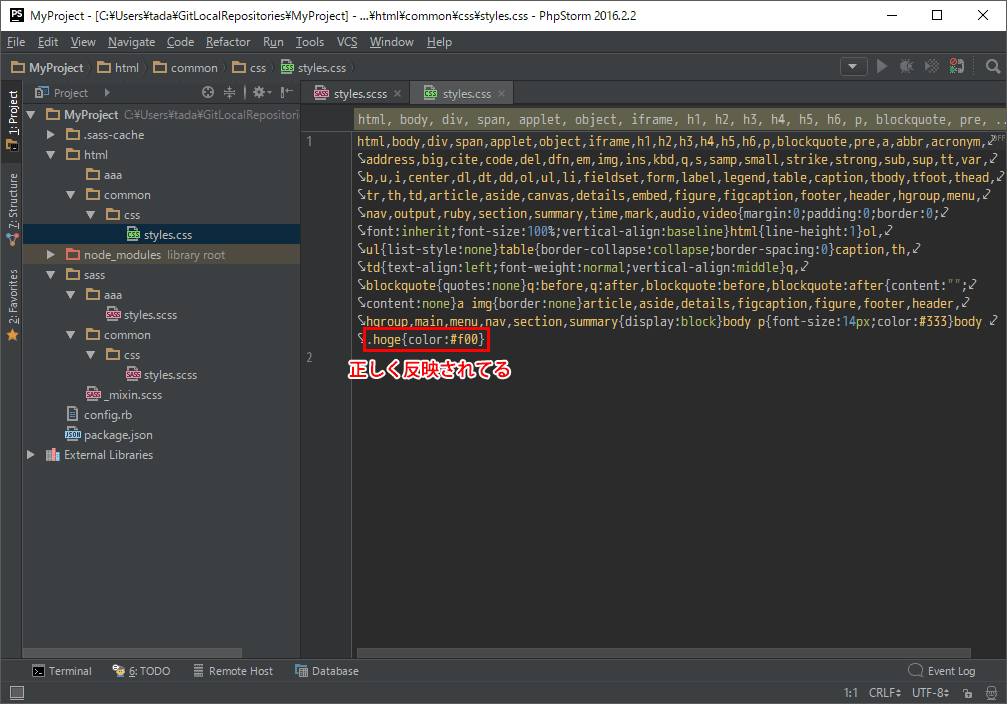
念のために生成されたcssファイルを開いてみましょう。

正しくコンパイルされています。
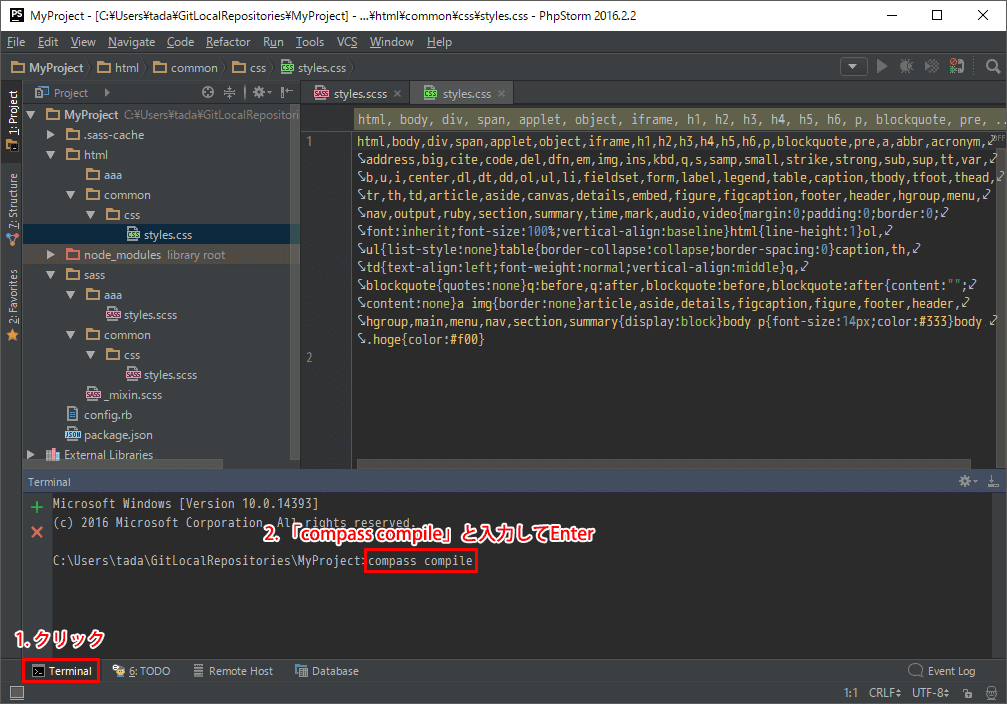
全てのscssファイルを一度にコンパイルする場合は、ステータスバー上のTerminalをクリックし、compass compileと入力してEnterします。

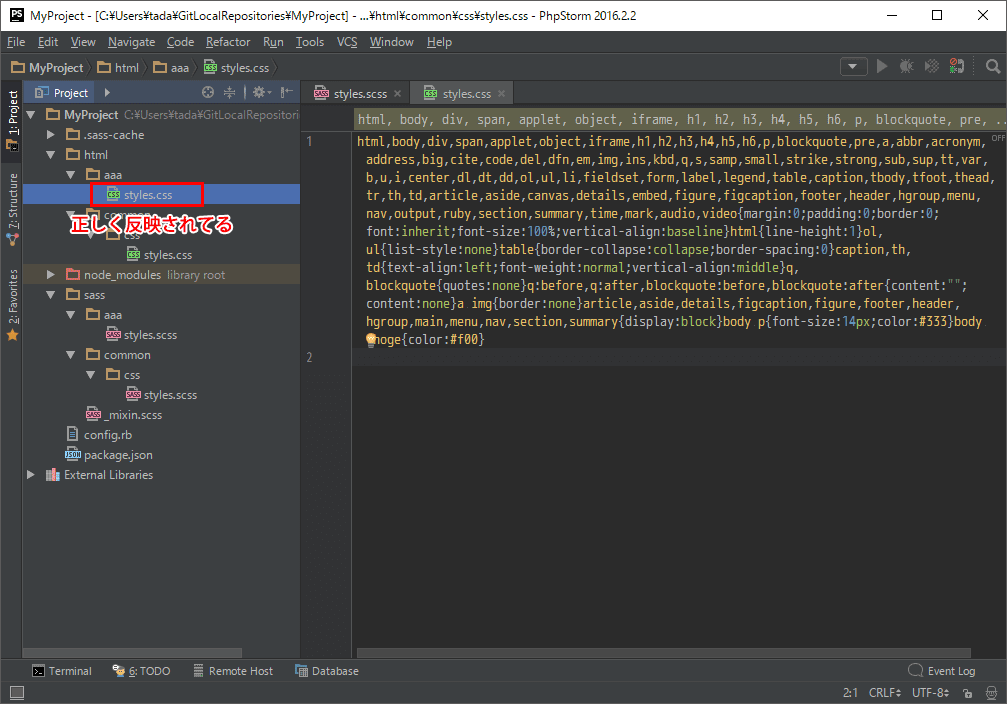
再びCtrl + Alt + Yを押下してプロジェクトツリーを更新してみましょう。先ほど処理されなかったファイルもコンパイルされています。

ポイントはscssファイルを開いたときに、ダイアログに促されるままににSCSSのFileWatcherを設定してはいけない、という点でしょうか。これがわからなくて割と難儀しました。
また、IDEのSettingメニューからFileWatcherを手動で追加すると、実行ファイルやconfig.rbのパスを手動で設定しなければならない、というのもトラップでした。個人的にそのあたりでひっかかったので、備忘録を兼ねて、同じようにひっかかってしまう方の助けになればと思います。











