
昨今話題の「AMP(Accelerated Mobile Pages)」。Googleの検索結果だけではなく、SNSでの共有時などにもプレビュー的に表示されるようになりました。このAMP HTMLの文書の作成方法などについて、AMPプロジェクトが公開している以下のページの内容を何回かかけて見ていきたいと思います。
「序」では「AMPとは何ぞや?」を説明しました。
第一回目はAMP HTMLの基本的な書き方について見てみます。
DOCTYPE宣言・html要素
HTMLベースなのでDOCTYPEは必須です。
<! doctype html>
そして続くhtml要素に、この文書がAMP HTMLであることを示す属性を指定します。
<html ⚡>
「⚡」って何??キーボードからどうやって入力して良いものかわかりません。コピペすれば良い話ですが、代替書式として
<html amp>
でも良いそうです。
head要素
head要素の先頭には文字コード指定のmetaが、その次にはAMPのランタイムのJSを読み込むscript要素が来なくてはならないそうです。
- head要素の先頭の子要素は文字コードを指定するmeta要素でなくてはならない
- head要素の二番目の子要素はAMPのランタイムのJSを読み込むscript要素でなくてはならない
- canonicalの指定は必須。もし当該ページの元となる通常版のページが無い場合は、当該ページのURLを指定する。
- viewport宣言は必須。基本的に
initial-scale=1を指定することを推奨。 - CSSは外部ファイル化せず、HTML内にインライン記述する。
- CSSはボイラープレートが用意されているのでそちらを使って良い。また、カスタマイズしたCSSを併記しても良いようです。
ここまでを踏まえたhead要素のサンプルはこちら↓
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<link rel="canonical" href="https://ampbyexample.com/introduction/hello_world/">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom>
h1 {
color: red;
}
</style>
body要素
img要素など一部のタグについてはAMP HTML上では使えません。その代わり、代替となるタグが用意されているそうです(後日別記事で取り上げます)。
バリデーション
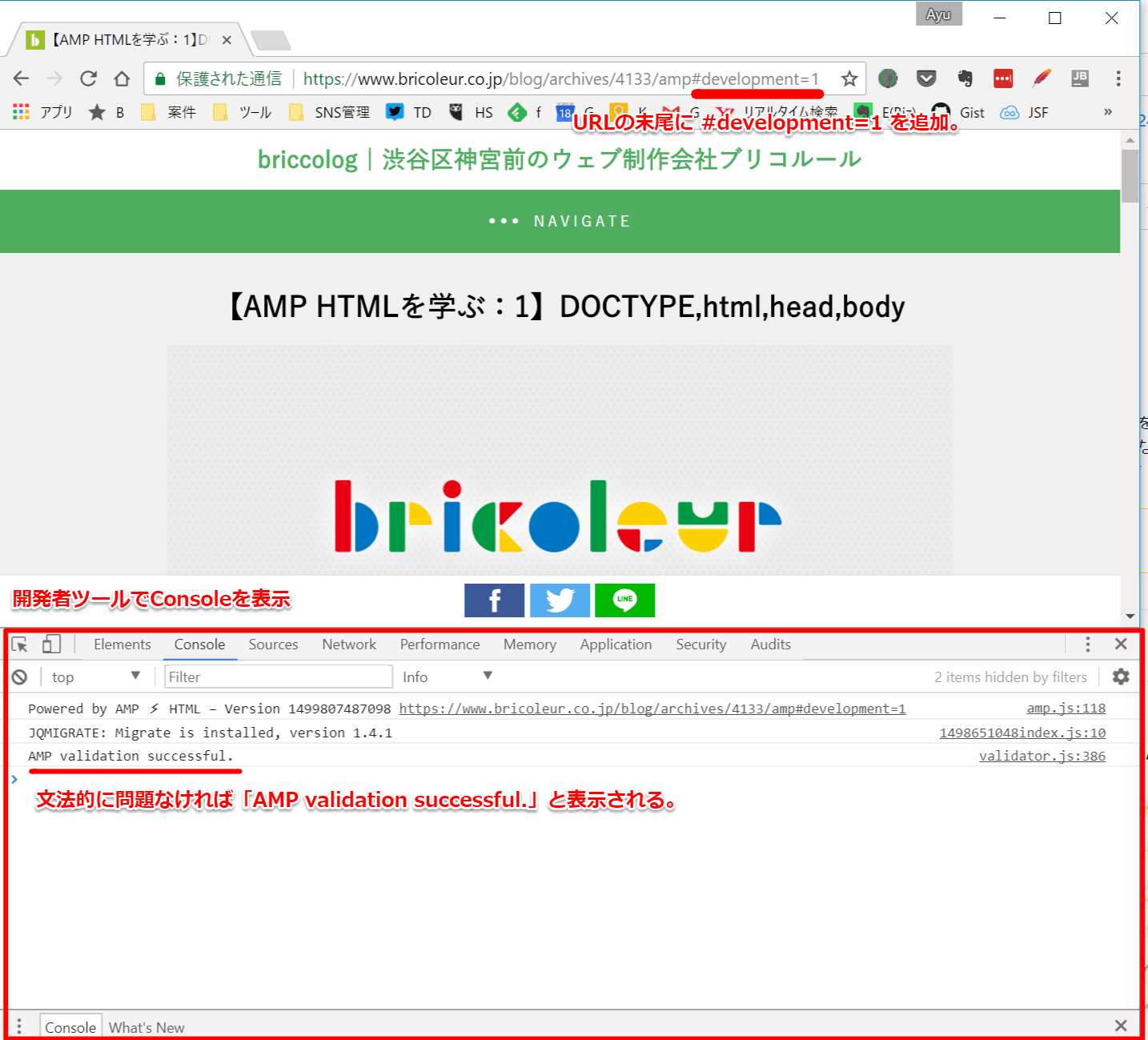
一通りページのコーディングが終わったら、URLの末尾に#development=1を追加して、Chromeなどのブラウザでアクセスします。バリデーションのエラーがあった場合には開発者ツールのConsole欄に表示されます。

次回はAMP HTML文書を記述する際の留意点についてです。











