
「⚡」印のページ?
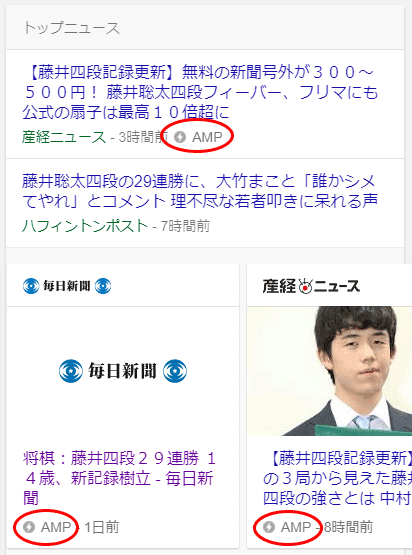
ここ一年ほどの間ですが、スマホ端末でGoogle検索をした際、検索結果の一覧の中に円形に「⚡」印のアイコンを見かけるようになりました。

この印のついたリンクをクリックすると、「モバイル端末向けに軽量化されたページ」が表示されます。

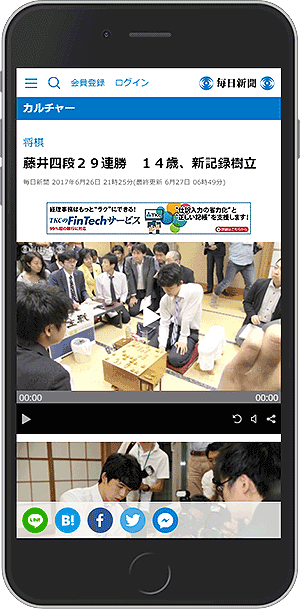
上記画面上部、URL欄横の「鎖(?)」のラベルをクリックすると、「通常のスマホ版のページ」が表示されます。

両者を比較すると、後者のほうが動画領域があったり画面下部にSNSのシェアボタン類が並んでいたりと、全体的に表現がリッチになっています。逆に、前者は見た目も非常にシンプルで、画面の読み込みも非常にスピーディです。
AMP (Accelerated Mobile Pages)
この前者のように、ユーザーのモバイルウェブ体験を改善するため、所定のルールに沿ってページの読み込みを高速化したページのことをAMP (Accelerated Mobile Pages)と言います。
Yahoo!やTwitterなど、大手のサービス提供者が次々とAMPのサポートを表明し、現在急速に普及が進んでいます。
- 日本のYahoo!検索がAMPサポートを表明、日々5,800万のYahoo!検索ユーザーがAMPページにアクセスすることに | 海外SEO情報ブログ
- Accelerated Mobile Pages (AMP) のご紹介
SEO面の影響
下記の記事中「Google検索のランキングにAMPが与える影響」に記載がありますが、少なくとも現時点ではウェブサイトをAMP対応させることで検索結果が上位になるといったようなSEOへの直接的な効果というのは無いようです。ただ、AMP対応することでユーザー体験が改善され、結果としてそれが検索順位に良い影響を与えることは充分有り得るようです。
AMP対応すべきウェブサイトとコンテンツ
では全てのウェブサイトが杓子定規にAMP対応すべきなのでしょうか?Googleの公式ブログの中で、AMP対応すべきウェブサイト・コンテンツについて、以下のように述べられています。
※強調は筆者。
2. どんなサイトにも効果的なわけではない
AMP は、あらゆるタイプの静的なウェブ コンテンツ(ニュース、レシピ、映画情報、製品ページ、レビュー、動画、ブログなど)で大きな効果を発揮します。一方、動的で双方向性を重視した単一ページのサービス(地図の経路案内、メール、ソーシャル ネットワークなど)にはあまり効果的ではありません。
3. サイト全体を AMP 化(#AMPlify)する必要はない
既存のサイトに AMP ページ を追加する場合は、記事や製品ページ、ブログ投稿など、シンプルな静的コンテンツのページから少しずつ追加しましょう。これらはいわば「末端」のページで、ユーザーがプラットフォームや検索結果を通じてアクセスするページですので、少し変更を加えるだけで AMP のメリットを存分に活かすことができます。この方法なら、サイトのトップページや、ナビゲーションなどを含んでいるページのように、AMP 以外の高度な動的機能が含まれているページを変更する必要はありません。
一方、コンテンツが充実したウェブサイトをゼロから作成する場合は、最初からサイト全体を AMP化することを検討してください。ゼロから AMP サイトを構築する場合は、こちらのスタートガイドをご覧ください。
AMPの対応方法
では実際にウェブサイトをAMP対応するにはどうしたら良いのでしょうか?AMPプロジェクトが公開している仕様を元に、次回からAMPの具体的な記述方法など見ていきます。











