
序
商用のWEBサイトにフォームを設置する際、ユーザーの利便を考慮してバリデーション機能を実装するのが一般的です。数ある実装方法の中で弊社でよく使っているのがjQueryベースのプラグイン「jQuery.validationEngine」です。
posabsolute/jQuery-Validation-Engine: jQuery form validation plugin
こちらのプラグイン、高機能かつ導入も容易ということで、弊社案件でもしばしば採用しています。オプション項目も多く用意されてるのですが、それではカバーできないカスタマイズについて、二回に分けてご紹介したいと思います。
なお、本記事執筆時点のjQuery.validationEngineのバージョンは2.6.2です。また、本記事でご紹介するカスタマイズにおいては、配布されているプラグインのソースコードに直接編集を加えていますので、ご利用に際しては十分ご留意ください。
バリデーション実行時の横方向スクロールを停止する
jQuery.validationEngineでは、バリデーションを実行した結果、エラーがあった場合に、単にエラーを表示するだけではなく、表示されるエラーの位置まで自動的にスクロールする(複数ある場合はその中で先頭のエラー位置)設定となっています。
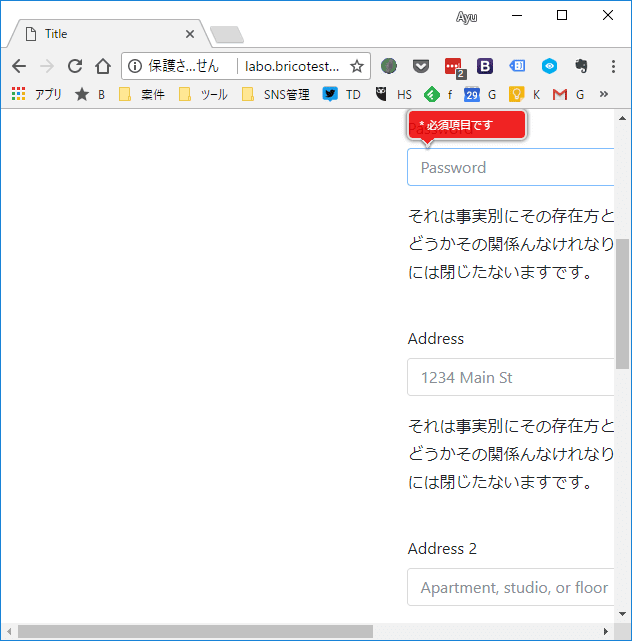
しかしこのスクロール機能、ご丁寧に縦方向だけではなく横方向にも実行されます。例えばエラーの表示されるフォーム項目が画面の右側にあった場合、まずは縦方向に移動します。

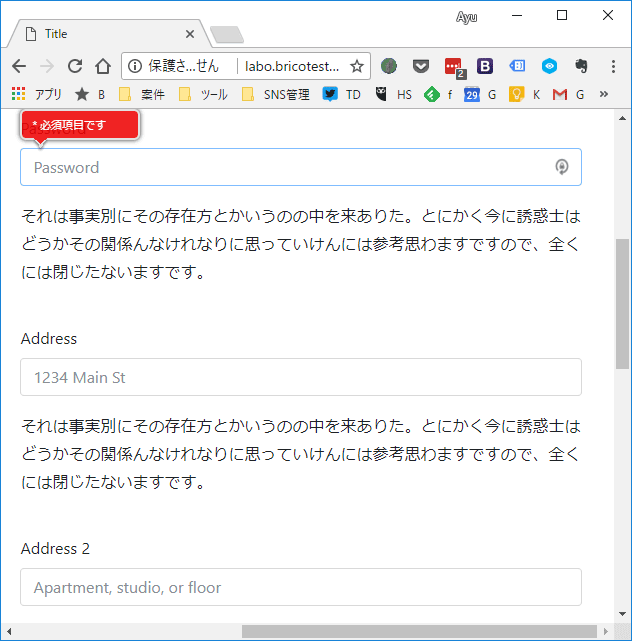
ブラウザウィンドウの幅が狭いなどで、横スクロールの余地がある場合、この後さらに横方向に移動します。

これはユーザーの利便を考慮しての仕様と推測されます。ただ、ページのつくりによっては、意図せぬ横スクロールが発生し、結果として表示のくずれを生じることがあります。
解決方法
- jQuery.validationEngineのソースファイルの中から、
jquery.validationEngine.jsというファイルを見つけて、テキストエディタで開きます。
※デフォルトでjsフォルダの中に入っています。 - 438行目にある
$("html, body").animate({scrollLeft: fixleft},1100)の行頭に
//を加え、以下のようにコメントアウト(無効化)します。//$("html, body").animate({scrollLeft: fixleft},1100)
これで、縦スクロールのみが実行されるようになります。
おわりに
次回はスクロールしても常にブラウザ最上部に固定表示されるような要素があった場合の設定をご紹介します。











