
前回の記事の続きです。
バリデーション実行時のオートスクロール位置のオフセット設定
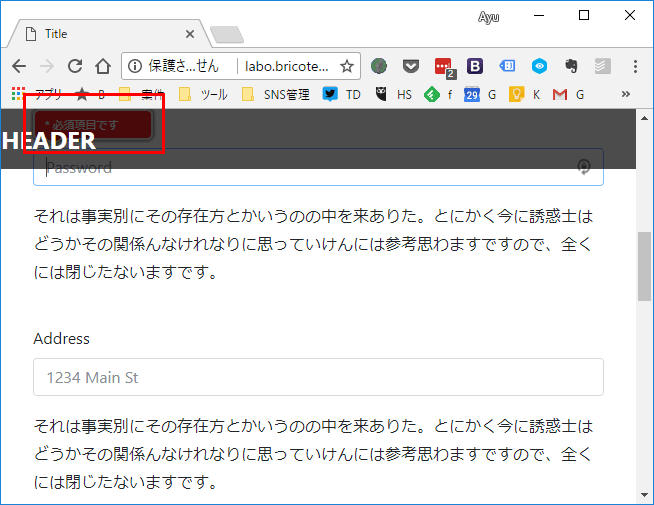
jQuery.validationEngineでは、バリデーションを実行した結果、エラーがあった場合に、表示されるエラーの位置まで自動的にスクロールします。しかし、グローバルナビ等のヘッダ領域がブラウザ上部に固定表示されるようになっている場合、デフォルトではその分のオフセットが反映されないので、エラー表示がヘッダー領域の下に隠れてしまいます。

解決方法ですが、ヘッダー等の固定表示領域の高さがpx単位で指定されているかどうかで変わってきます。
解決方法A:固定表示領域の高さがpx単位で指定されている場合
固定表示領域の高さがpx単位で指定されている場合には、jQuery.validationEngineのscrollOffsetオプションを使います。例えばヘッダー領域の高さが60pxだった場合は以下のようになります。
$("#formId").validationEngine({
scrollOffset: 60
});
このscrollOffsetオプション、本記事執筆時点では、プラグイン公式サイトのドキュメント上には記載されていません。ただし、配布されているコード内には存在している、いわば隠しオプションといったところでしょうか。
■留意点
scrollOffsetの値にはオフセット距離をpx単位で示した単一の数値のみ設定可能です。オフセット距離が「%」「em」などpx以外の単位であった場合や、オフセット距離が単一で無い場合(レスポンシブ対応のサイトで、ブレークポイントによってヘッダー領域の高さが変動する場合など)は次項を参照ください。
解決方法B:解決方法A以外の場合
※本項でご紹介するカスタマイズにおいては、配布されているプラグインのソースコードに直接編集を加えていますので、ご利用に際しては十分ご留意ください。
固定表示領域の高さがpx以外の単位(「%」「em」「vh」など)で指定されていたり、ブレークポイントによって領域高が変動する場合は、jquery.validationEngine.jsに手を入れます。
- まず大前提として、固定領域の高さをCSSで指定します。例えばヘッダー領域のHTMLが以下のようになっているとします。
<header id="site-header"> <h1>HEADER</h1> </header>
CSSは以下のように指定しています。
#site-header{ background: rgba(0,0,0,0.7); height: 60px; left: 0; position: fixed; top: 0; width: 100%; z-index: 9999; } @media screen and (max-width: 750px){ #site-header{ height: 40px; } } jquery.validationEngine.jsの419行目、if (options.isOverflown) {の直前に、変数destinationの値を規定するコードを挿入し、そこで固定領域の高さをオフセットします。今回のケースであれば#site-header要素の高さ分オフセットしたいので、以下のようになります。destination -= $("#site-header").height(); if (options.isOverflown) {
■ポイント
前述のjquery.validationEngine.jsに加えた変更では、処理実行時の#site-header要素の高さをオフセットする仕様になっています。従って、CSS側で適切にブレークポイント設定されていれば、JS側でブレークポイントに応じた処理の分岐などを設定する必要はありません。
おわりに
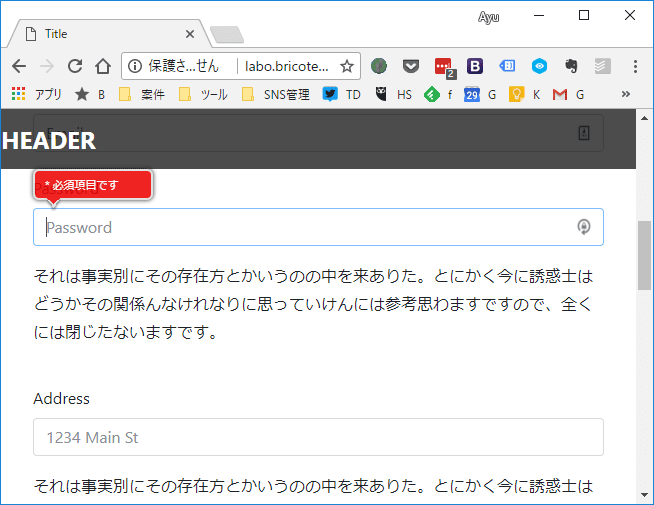
ご紹介した方法で、固定表示部分のオフセットを考慮した、適切なスクロール位置に着地するようになります。

とはいえ、配布されているコードには極力手を加えたくないので、例えばscrollOffsetSelectorみたいなオプションがあって、
$("#formId").validationEngine({
scrollOffsetSelector: "#site-header"
});
みたいな指定ができれば一番良いんですけどね…。











