
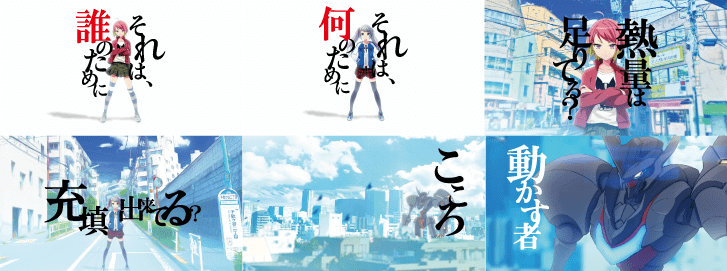
タイトルのまんまです。下記の記事で作成したデータを使って、簡単なプロモーション風動画を作ってみました。
【photoshop】風景写真をイラスト・アニメ風に加工する
【LIVE2D】ブリ子を動かしてみる
この2つを合わせるとちょっとアニメっぽくなるのかなあという試みです。
※BGMの音出ます
星虹思械BRICOLEUR用の動画です。こちらもご覧ください。
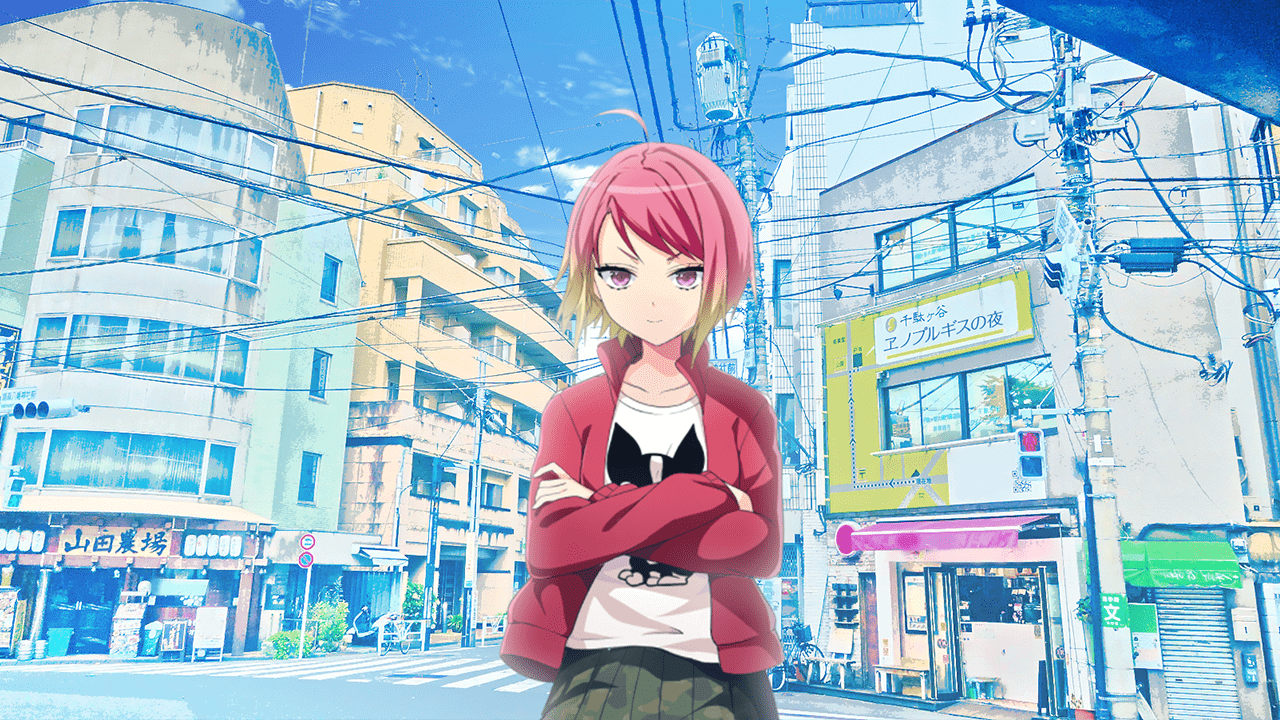
まずは静止画で合成してみる
動画にするまえに、一度静止画で試してみました。遠近感をつけるため、少しぼかしをいれたり、キャラクターに光彩(内側)などのエフェクトをかけながら、トーンにあわせてこんな感じで合成します。



静止画だけみると、まああまぽくなってきました。
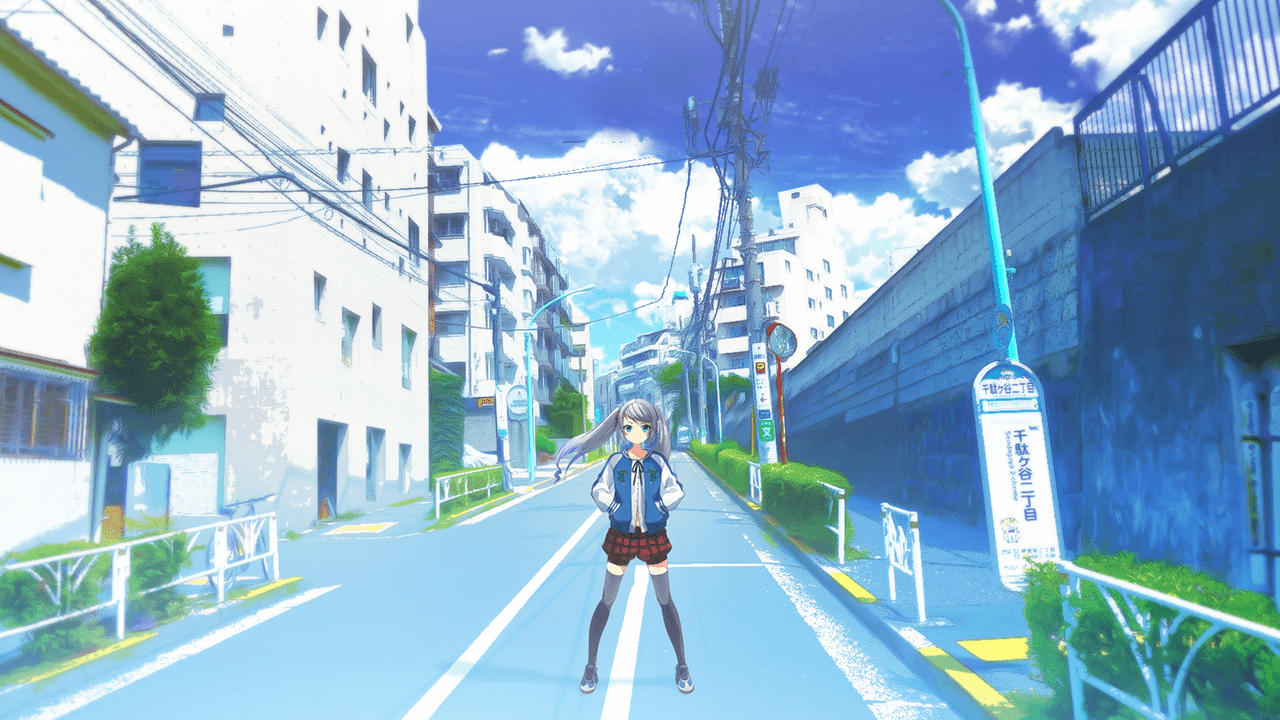
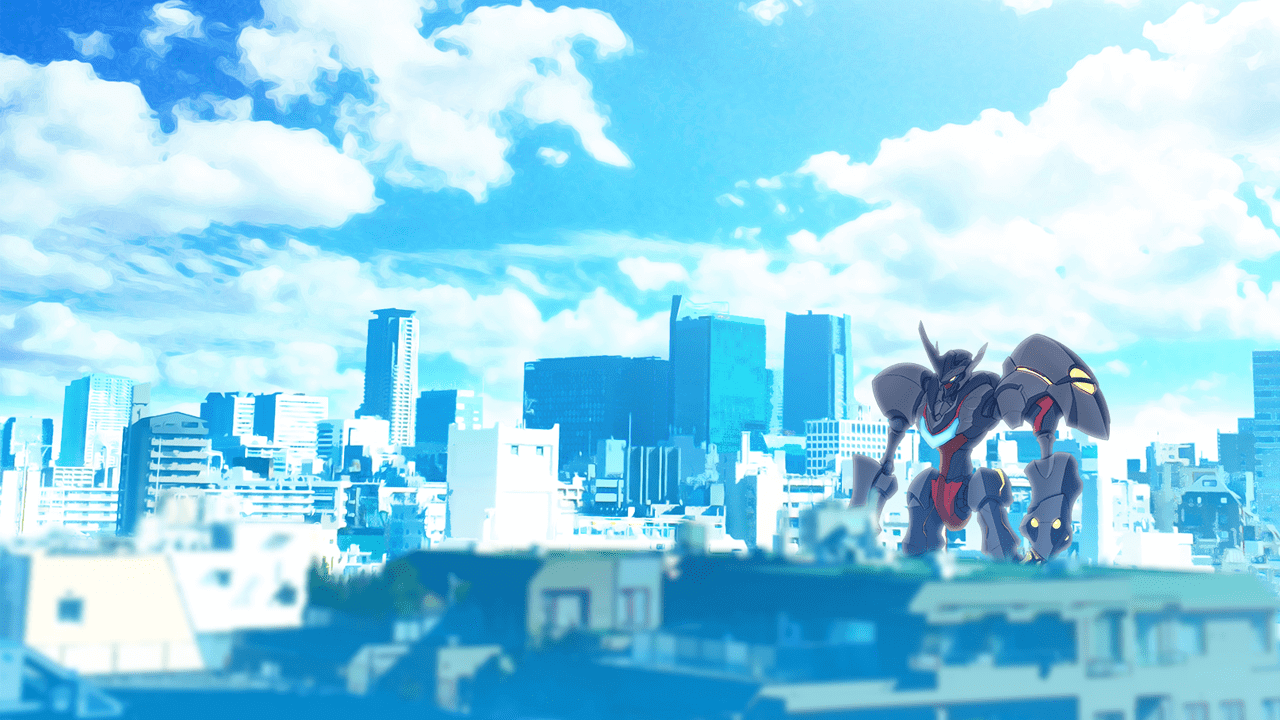
photoshopで作成したレイヤーを活かす
風景写真のイラスト化段階で使用したレイヤーを生かして、空と背景を別々にAfterEffectsのコンポジションに配置して、空だけを動かせるようにしたりすると、それだけでも雰囲気が増します。
3枚目の画像でいうと、下記のように3枚の透過の素材にわけて書き出し、別々に配置します。遠近感をつけるために、一番手前の建物はコンポジション上のエフェクトで「ぼかし」をいれています。

このようにわけておくと、ちょっとした演出(鳥を飛ばせたり)などもいれられたりします。これらを少し動かして、環境音などを加えてみたのがこちらのサンプル動画です。
※環境音出ます
文字などの演出を加える
プロモーション風の動画ということで、文字やBGMなどの演出を加えてみます。BGMはGarageBandのループ素材を使い、ささっと作ります。
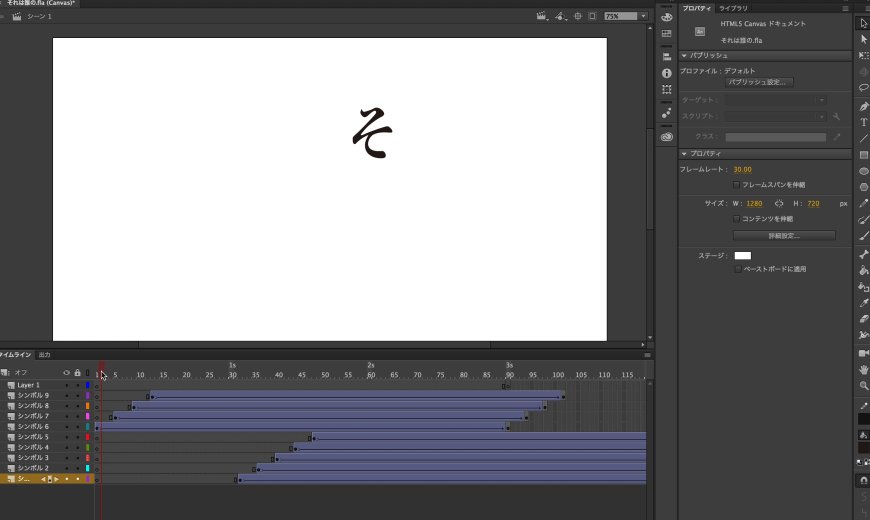
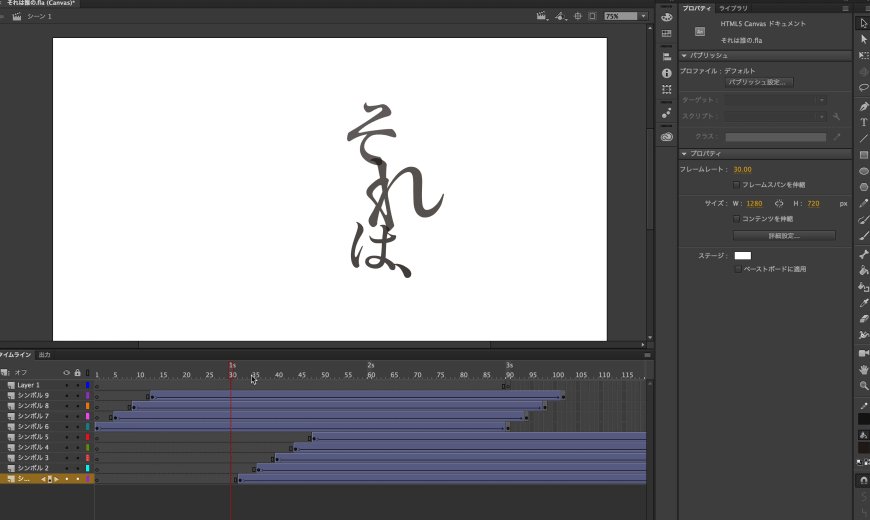
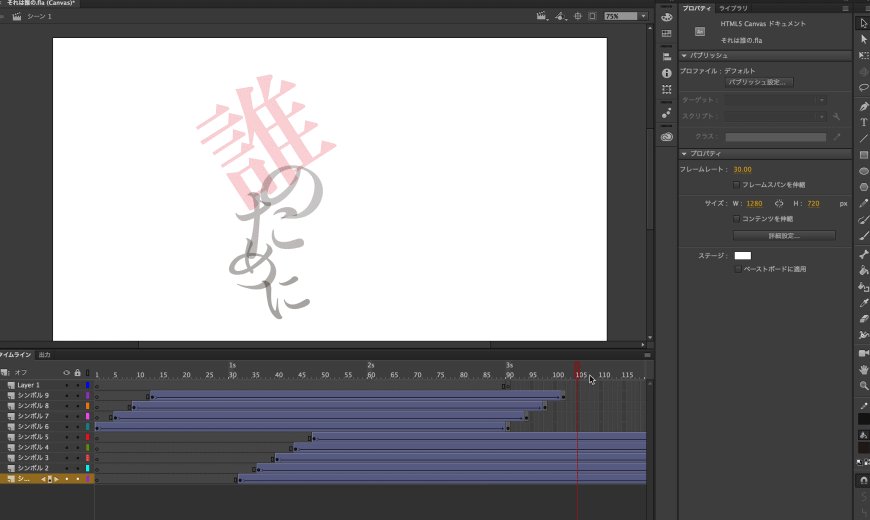
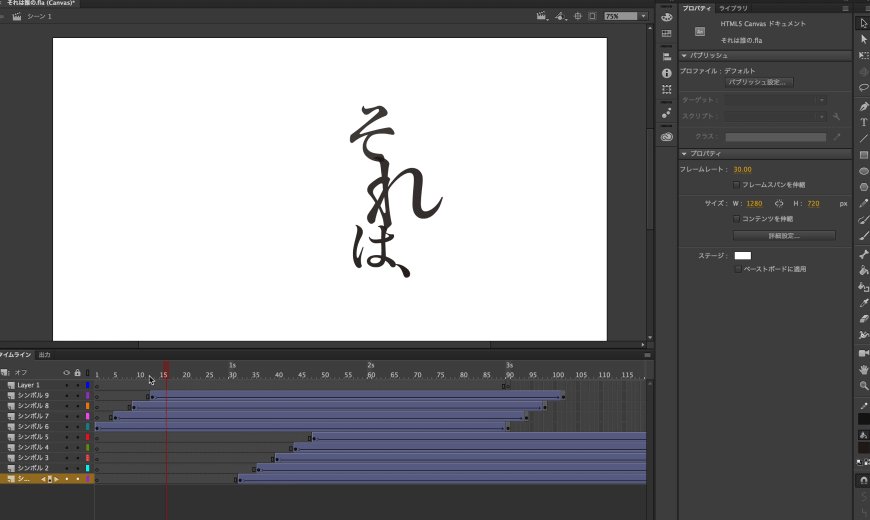
文字の動きはAnimate CCのタイムラインのみで作成しています。AfterEffetctsにもいろいろプリセットは用意されていますが、少しタイポグラフィぽい動きというか、イメージしている動きのプリセットがないため、Animate CCで一つずつ作りました。

Animate CCはベクターデータを扱えるので、illustratorで上記のように簡単にレイアウトだけ決めてしまいました。それをAnimate CCに配置して、一文字ずつシンボル化して、動きをつけます。そんなたいしたことはしてません。
Animate CCでは実際はこのような感じで、これを各画面ごとに作っています。

これをまた、連番で書き出し、AfterEffectsに取り込みます。
ちなみに、こちらの動画ではあまり文字のことは触れていませんが、こちらの動画でも文字は同じようにつくってまして、40個くらい素材をつくっています…。ほかにいいやり方があったら教えてください。
そしてこのようにまとめました。(冒頭にもおいてある動画と同じものです)











