
LIVE2D社のクリエイターチームが、大部分をLIVE2Dで作ったという数分間のアニメーションというものが、ちょっと前に公開されました(くやしいからリンクしない)。
ゲームなどでLIVE2Dで作成されたと思われるキャラクターがフワフワしているのはよく見かけますが、LIVE2Dの新しい使い方として、長編アニメーションへの活用などとして紹介されています。ブリ子とレヴィもフワフワさせてるだけじゃもったいないなと思いまして、こちらの記事『【LIVE2D】ブリ子を動かしてみる
』で作成したデータを使い、AfterEffectsに取り込んで動画を作成してみました。
※音出ます
AfterEffectsとの連動
LIVE2DにはAfterEffeclts用のプラグインがあり、AfterEffects上のタイムラインでLIVE2Dのパラメータを設定が出来るようになるようです。というのは、Windows用のみでMac用プラグインはないので自分は使ったことがありません。
とはいえ、全く取り込めないかというとそういうわけではなく具体的には、LIVE2D有料版にすると、透過の動画や、連番画像で書き出すことができるので、それを地味に取り込みます。
そのまえに、動画のラフを考える
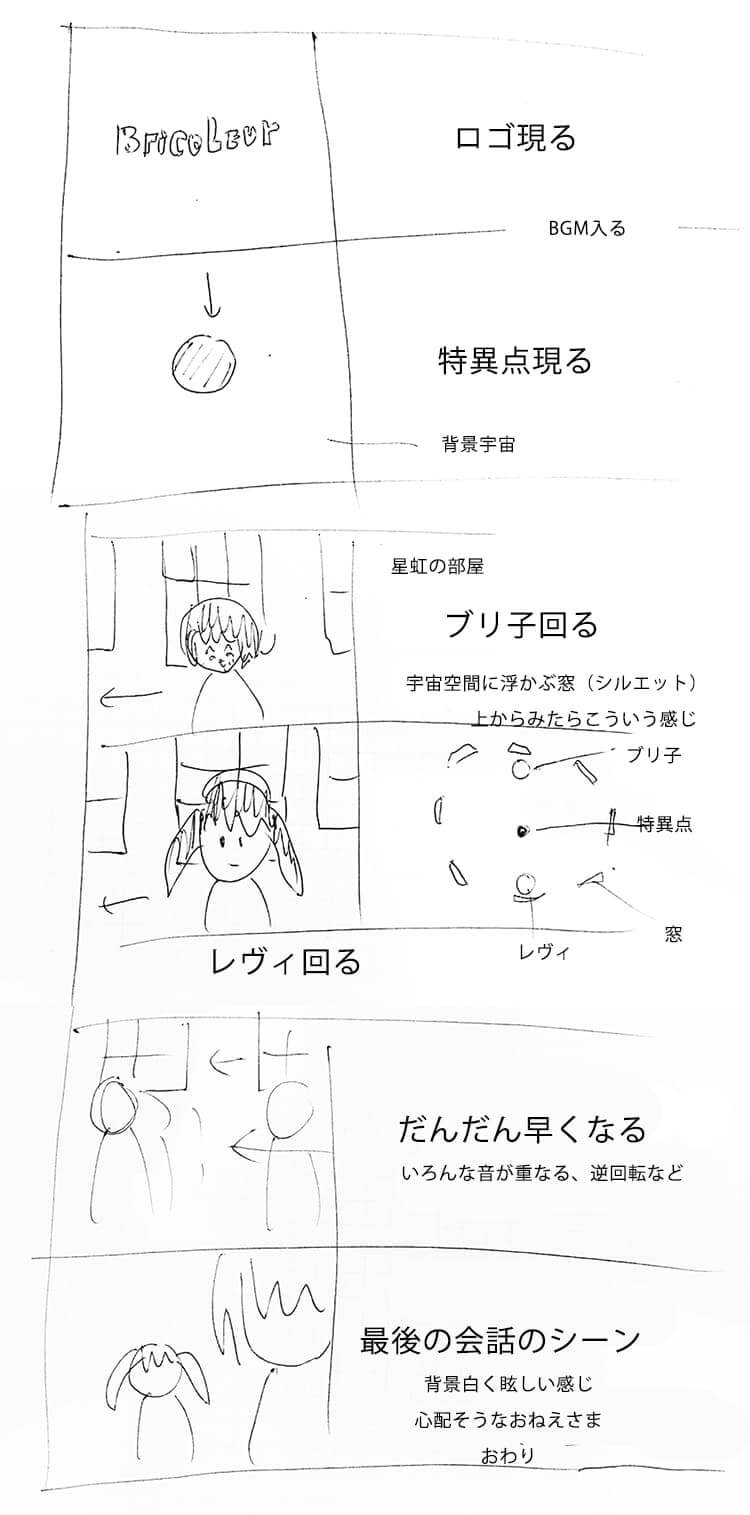
WEB制作にワイヤーフレームが必要なように、動画を作るにも設計図も必要です。まずは動画全体の超簡単なコンテを作成しました。(自分は絵がかけません。)
会社の10周年サイトで作った【星虹思械BRIOCLEUR】のストーリー『最終話』の一部分をイメージしてます。

異空間で二人が意識の中で会話をするという、いきなり難易度の高い設定です!
コンテに関して言えば、自分さえわかればいいと思っていたので、この程度のものがあれば手を動かす事くらいはできるんじゃないかなと思います。
絵が下手だからとか書けないからとか、やらない理由にはしないように自分に言い聞かせます。。
LIVE2Dでシーン動画を作って連番画像で書き出す
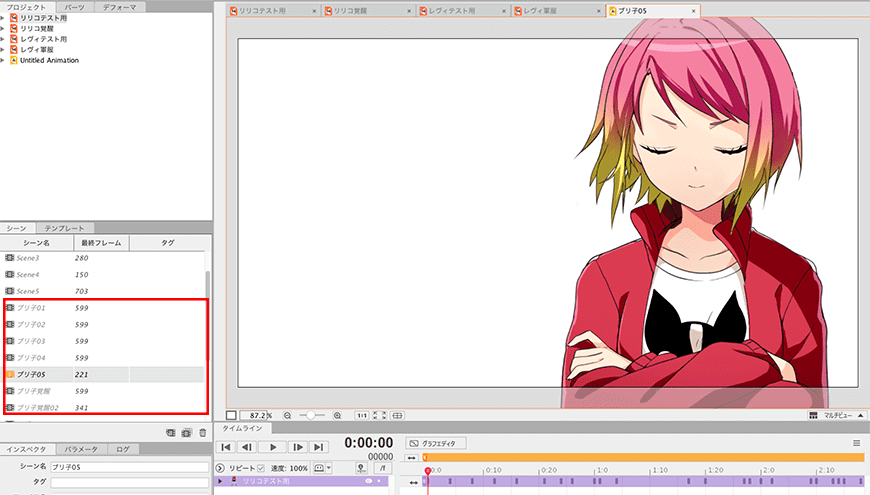
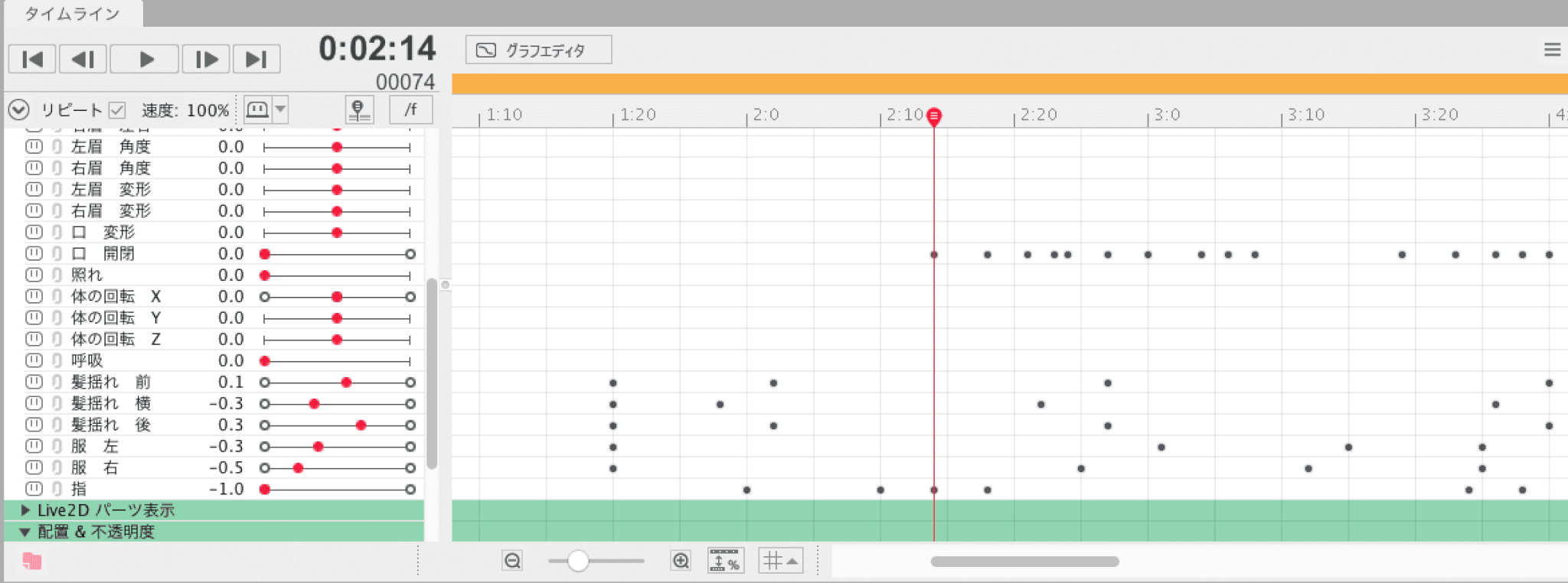
LIVE2Dにも簡単なアニメーションが作れるところがありまして、シーンという単体でわりと細かくタイムラインを作ることができます。
自分はキャラクターの細かい動きの調整などはLIVE2Dで行いました。

時間にあわせて、各パーツのパラメータを変更していくだけです。デタラメに数値を設定しても、まあまあな感じで動いてくれるので、これが結構楽しい…。

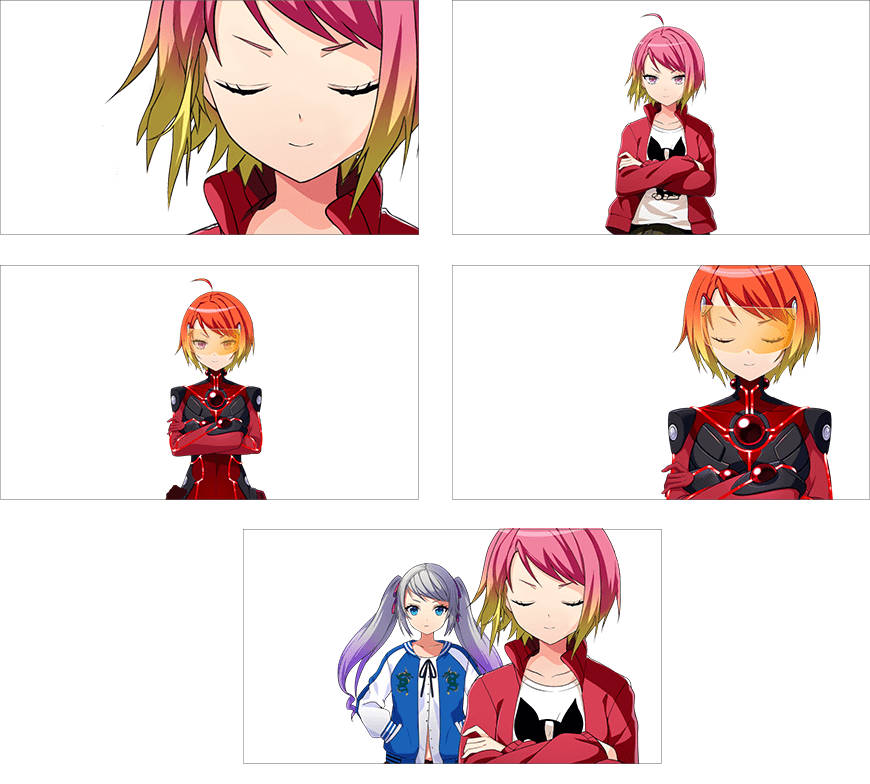
タイムラインはこんな感じでAdobe Animate CC(FLASH)によく似ているので、FLASHのタイムラインが得意だった人は使いやすいと思います。シーンはいくつも作れるので、コンテにあわせてアップにしたり、引いてみたり、キャラクターを並べてみたり、以下のような感じのレイアウトで各シーンを作成しました。

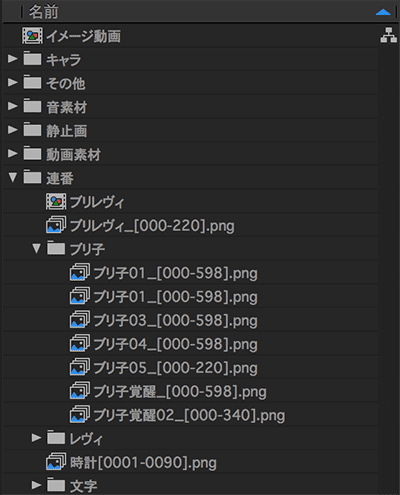
口パクをあわせて、いくつかのアニメーション連番で書き出したので、実際はもっとたくさんのシーンを作りました。

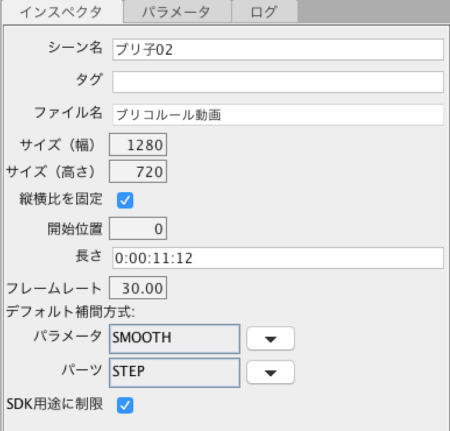
各シーンの設定もシンプルです。
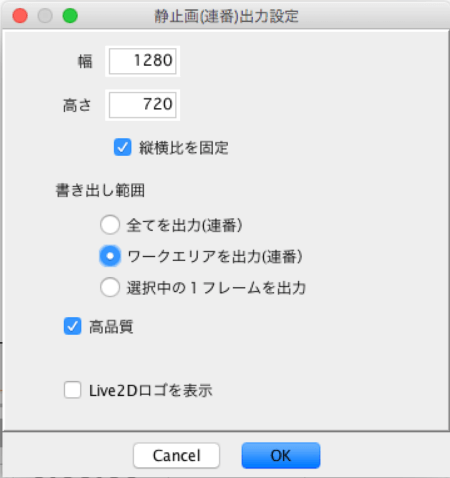
各シーンを作成したら、それを連番の静止画(有料版の透過)に書き出します。

書き出しの設定もとてもシンプルです。
AfterEffectsに読み込む
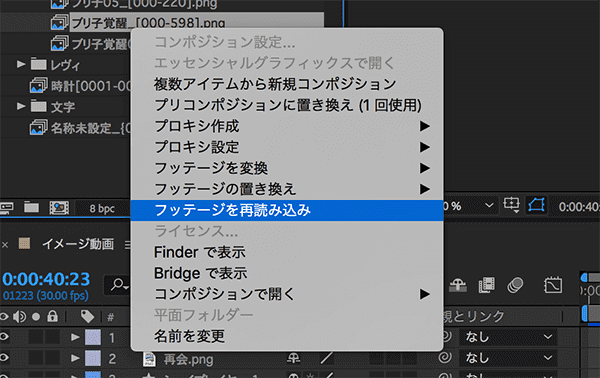
書き出した連番ファイルをAfterEffectsのこの部分にドラッグすると読み込みます。

AfterEffectsに読み込んだ連番ファイルは、上書きして読み込みなおせば、エフェクトがかかっている状態でも即座に動画編集にも反映されるので、LIVE2D側でちょこっと修正して書き出し→AfterEffects側で再読込で効率よく(?)調整ができました。

セリフの口パクなど、アプリケーションをいったり来たりしたので、そーいうのは動画編集画面上で調整できたらやりやすそうだなあとは思いましたが、Macではそれができないので地味にLIVE2Dのシーンにもどって、口パクの時間調整などをして書き出し、AfterEffects側で再読込などを繰り返しました。それほど不便さは感じないですが、よいやり方があれば教えてください。みんなどうやっているのかなあ、、。
いろんなソフトやフリー素材も合わせて使う
その他、Adobe Animete CC, Adobe Audition CC, GarageBand, CeVIO Creative Studioなどを使って、立ち絵を盛り上げてみました。
(CeVIO Creative StudioもWinのみでしたので、結局bootcampでWindowsをインストールしたという、、)
※音出ます
動画はこんな感じです。
あわせてこちらの記事もご覧ください。
【LIVE2D + Photoshop + AfterEffects】イラスト・アニメ風加工した風景写真、LIVE2Dのキャラクターを合成して動画を作る











