
先日、ChromeとSafariでFlashコンテンツが表示されなくなってきたという話をしましたが、実は発端になったのは、swfobjectを使ってswfを埋め込んでいるウェブサイトで「プラグイン無し判定」されてしまったという事例でした。
…と、思っていたら、@clockmakerさんからタイムリーな情報が。
@bkzen おっ、気になります。Chromeでしょうか?
(swfobject.jsだとChrome 56以降でエンベッドが失敗するので、Beautiflではobjectタグ直書きにしました)
— 池田 泰延 (@clockmaker) 2017年4月19日
@tonpootwit @bkzen エンベッドが失敗する条件、イマイチわかっておらず…。
ブラウザで許可してない場合は、navigator.pluginsの配列にFlashPlayerが存在しない→swfobjectのエンベッドがスルーされる、ということまで調べたのですが。
— 池田 泰延 (@clockmaker) 2017年4月19日
Let’s 検証
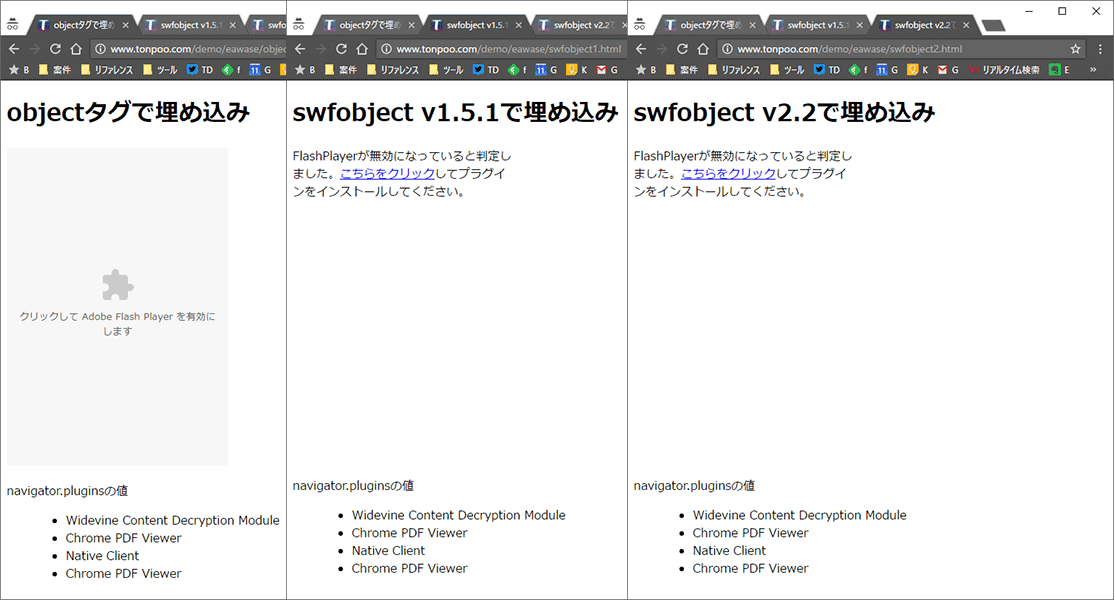
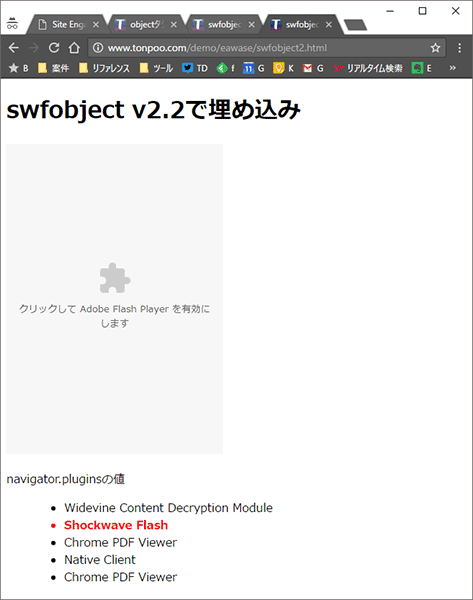
「これはやはりswfobjectか?」ということで、検証用のページを用意してみました。navigator.pluginsの値も表示させています。
このページを下記の手順で表示してみました。ブラウザはChrome 57.0.2987.133 (64-bit) for Windowsです。
- シークレットウィンドウを開く(キャッシュやCookieの影響を排除するため)
chrome://site-engagement/を開き、「www.tonpoo.com」のサイトエンゲージメント指数を「0」に変更。- 上記A~CのURLにアクセス
検証結果
結果は以下のとおりです(左からA、B、Cの順)。

Aでは「Flashの有効化を促す表示」が出ましたが、B・Cはいづれも「プラグイン無し判定」されてしまいました。
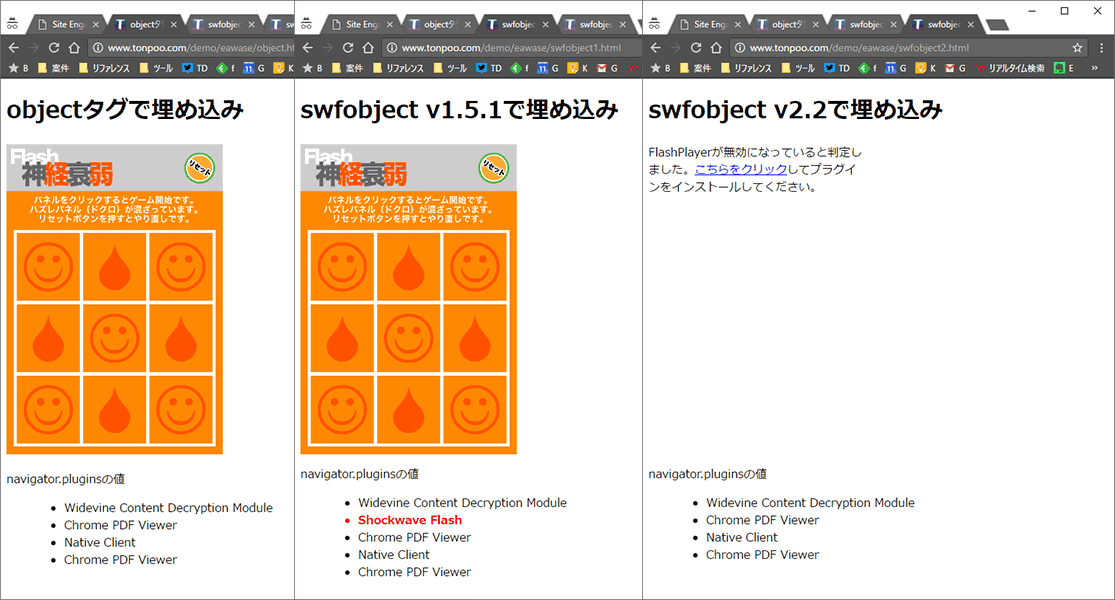
次に、サイトエンゲージメント指数を調整していきました。すると、指数の値を「4」にセットしたところで変化がありました。

A・Bではswfが表示されるようになりました。しかしCは引き続き「プラグイン無し判定」です。結局、Cは指数を「100」にセットしてもそのままでした。
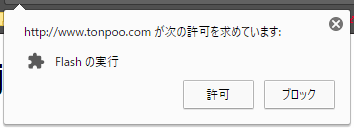
Cで、代替コンテンツ中の「こちらをクリック」をクリックし、FlashPlayerのダウンロードページ(http://www.adobe.com/go/getflashplayer_jp)に遷移しようとすると、Flashの実行を求めるアラートが表示されました。

「許可」をクリックしたら、Cでもswfが表示されるようになりました。

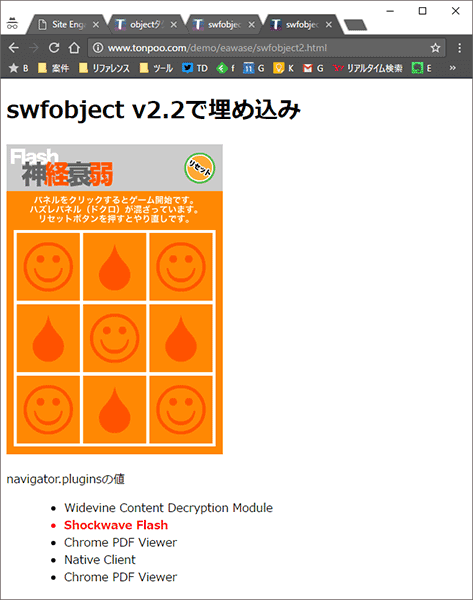
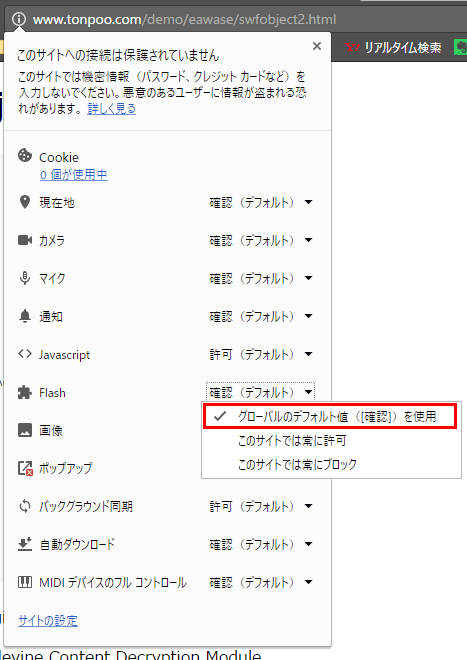
さてここでサイトエンゲージメント指数を一旦「0」にリセットし、サイトに対するFlashコンテンツの表示設定も「グローバルのデフォルト値([確認])を使用」に戻します。

その上でCにアクセスしてみました。

「Flashの有効化を促す表示」…?navigator.pluginsの値にはShockwave Flashが…。一度Flash有効化してしまうと、リセットしても戻らないんでしょうか…。
まとめ
サイトエンゲージメント指数やらFlashの表示設定やらをわざわざリセットするのはエンジニアくらいだと思うので、一般ユーザーを想定した場合、「swfobjectは使わずobjectタグで埋め込むようにする」というのが当面はベストプラクティス…ということですかね…。
追記
サイトエンゲージメント指数とnavigator.pluginsの関係については様々な事例があるようで、@bkzenさんからは以下のような情報をいただきました。
@tonpootwit @clockmaker 自分の環境ではサイトエンゲージメント指数を4にすると、2.2でも表示されました。うーん。謎ですねw
— bkzen (@bkzen) 2017年4月19日
@tonpootwit @clockmaker 連投すみません。サイトエンゲージメント指数の変更後、タブを一度閉じるかリロードするだけかでも挙動が違うようです。
— bkzen (@bkzen) 2017年4月19日
ううむ、ますます謎です…。
さらに追記&当面の落とし所らしきもの
サイトエンゲージメント指数との連関の詳細は未だ不明ですが、そもそもこの指数はサイト運営側でどうにかできるものではありません。
当初はobjectタグで実装して、「プラグインの有効化を促す表示を出す」のが直感的でわかりやすくて良いかなと思ったんですが、iOSでアクセスするとアラートどころか何も表示されないので、これだとまずい。
ということで、「Flashコンテンツが素直に表示されない環境のユーザーがいる」ことを前提に、swfobjectを使ってswfを埋め込み、その代替コンテンツ領域に
- このページはFlashコンテンツを使っている
- iOS, Androidでは再生できない
- PCユーザーでこの表示が出てる人は下記のボタンをクリックしてFlashを有効化してほしい
- ボタンをクリックしても有効化のダイアログが出なかった場合は遷移先のページからFlashPlayerをダウンロードしてインストールしてほしい
…という補足の記述をしておくのが、落とし所っぽいです。











