
Google ChromeでGmailにアクセスし、メール作成画面で本文領域にクリップボードのテキストをペーストすると、送信時に改行が消えてしまうという問題が発生しています。
以前は無かった問題で、どうもver.15になったころから発生してるようで、未だに解消されてません。この問題について色々調査してみたところ、自分の環境では暫定的に以下の方法で対応できそうという結論に至りました。
クリップボードからのペースト後、本文領域全体をカット&ペーストする
以下、手順とこの方法に至った経緯を記載します。
[2011.12.13 追記]
GoogleグループのChromeフォーラムで、以下のアナウンスがありました。
ご迷惑をおかけしております。
現在は問題の修正は完了しており、Google Chrome 17 から問題がなくなる予定です。
・・・というわけで、まもなくChrome側で解消される模様です。
[2012.01.10 追記]
Google Chrome 17の登場を待たずして、改行が消える不具合は解消(?)されましたが、代わりに改行が増える不具合が出てきました…。
briccolog » Chrome + Gmailで今度は改行が増えるようになりました…
■■■手順■■■
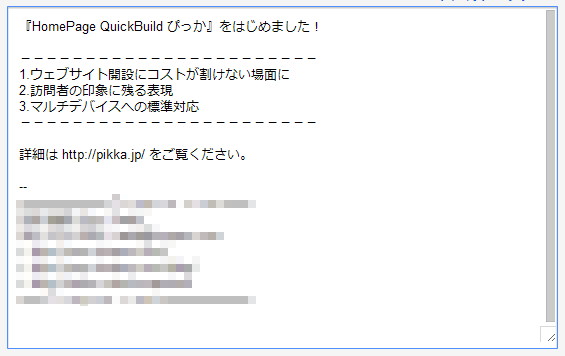
まず、テキストエディタなどでテキストを入力します。今回は本文中に改行も含む下記のサンプルを使います。
『HomePage QuickBuild ぴっか』をはじめました!
-----------------------
1.ウェブサイト開設にコストが割けない場面に
2.訪問者の印象に残る表現
3.マルチデバイスへの標準対応
-----------------------詳細は http://pikka.jp/ をご覧ください。
※わざとらしく先日リリースした弊社の新サービス「HomePage QuickBuild ぴっか」のPRも兼ねてみました。
次に、Gmailの新規作成画面を開いて、本文領域をクリックし、Ctrl+V(Macの場合はCmd+V)でテキストをペーストします。

すかさず、Ctrl+A(Cmd+A)で全文選択します。

続けて、Ctrl+X(Cmd+X)でカットします。

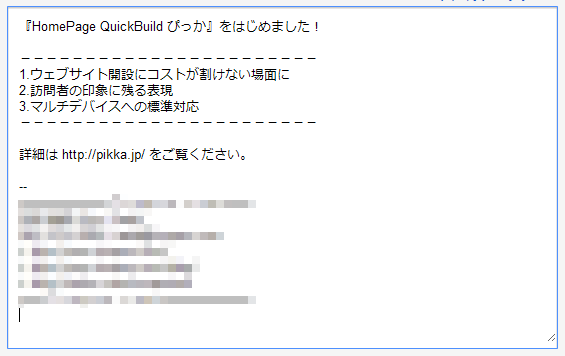
そのまま、Ctrl+V(Cmd+V)でペーストします。

これで送信してみたら、本文中の改行が削除されることはなくなりました(あくまで、今のところ、ですが・・・)。
■■■経緯■■■
問題発生後、改行が無くなった状態で送信されてしまったメールを良く見たところ、ペーストしたテキストの改行が全て消えるわけではないことがわかりました。通常の改行(改行1つ)については削除されてしまうのですが、2行分改行した箇所については改行1つに改変されていました。
このことから、改行コードが怪しいと当たりをつけ、「メール送信のタイミングで、textarea内の\nを\n\nや\r\nに変換するようなChromeの拡張機能を作ったらいいのでは?」と考えました。
で、まずは「本文入力領域の内容が変更されたら、その時点での本文入力領域の内容をalertする」という機能を組み込んでみました。その上で、まずはメール作成画面を開きます。
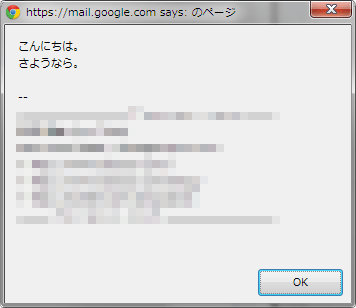
本文領域をクリックすると、署名のみの状態でalertされます。

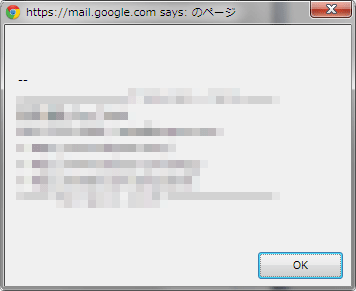
ここで先ほどの例文をペーストます。その後に出てきたalertが以下のものです。

そう、textareaの値を取得した時点で改行が無くなってしまってるのです。
※ちなみに上記をよく見ると、「・・・はじめました!」の後や「詳細は・・・」の前など、「改行2行」の箇所が「改行1行」になってることがわかります。
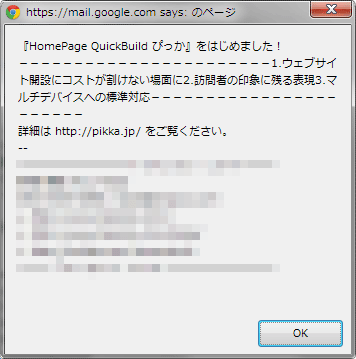
ちなみに、コピペではなく手打ちで改行を含む文字を入力した場合は、以下のようにちゃんと改行が反映された状態でalertされました。

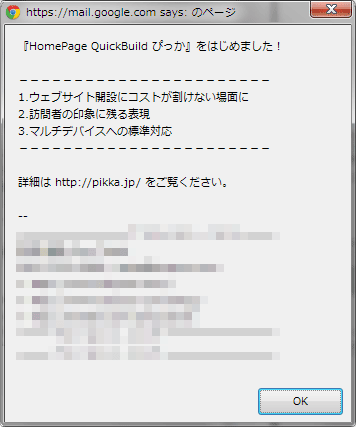
「万事休すか」と思ったものの、物は試しにペーストしたテキストを一旦削除し、再度ペーストしてみたところ、下記のalertが表示されました。

「おお、改行が反映されてる!」
・・・ということで、冒頭の方法に至った次第です。
■■■まとめ■■■
textareaの値を取得した時点で改行が無くなるのを知って、JavaScriptで改行コードを操作するのはちょっと無理かなと思ったのに加え、「Ctrl+V→A→X→V」というキー操作だけで割と簡単に対応できそうなので、Chromeの拡張を作るのは諦めてしまいました(汗)。
まあ、何はともあれ、早くChromeの方で根本的に問題を解消してくれるのを望むばかりです。
ちなみに、上記の方法は言うまでもなく私個人の環境でうまくいった(いってる)というだけです。もし同じ方法を試していただいた方で、うまくいかなかった方などいらっしゃったら、このポストにコメントなどつけていただけると嬉しいです。











